Webエンジニアとは、WebサイトやWeb上で利用されるシステム・アプリなどの設計や開発、運用・保守を行う職種のことです。
担当する業務によって「フロントエンドエンジニア」「バックエンドエンジニア」に分けられます。
Webエンジニアは「やめとけ」「オワコン」と目にすることもありますが、実際は需要があるうえに人材が不足しているため、将来性も期待できる職種です。
とは言え、未経験者やこれからWebエンジニアを目指す場合、以下のような疑問を持つ方も多いでしょう。
「そもそもWebエンジニアとは?SEとは違うの?」
「Webエンジニアの年収はどのくらい?」
「Webエンジニアに向いている人の特徴は?」
そこで今回の記事では、Webエンジニアをわかりやすく解説するとともに、仕事内容・年収・向いている人の特徴・おすすめの資格を紹介します。
Webエンジニアに関する疑問が払拭できるため、ぜひ最後までご覧ください。
Webエンジニアとは
Webエンジニアとは、WebサイトやWeb上で利用されるシステム・アプリケーションなどの設計や開発、運用・保守を行う職種のことです。
ECサイトや企業のホームページなど、さまざまなWebサービスがユーザーにとって使いやすいものとなるよう工夫しつつ開発していきます。
なお一言でWebプログラマーと言っても、担当する業務によって以下2つに分けられます。
- フロントエンドエンジニア
- バックエンドエンジニア
「フロントエンドエンジニア」とは、Webサイトやアプリにおいて「ユーザーが直接触れる部分」を開発するエンジニアのことです。
主にHTML・CSS・JavaScriptといった言語を用いて開発を行います。
「バックエンドエンジニア」とは、OSやサーバー、データベースの情報を管理するシステムなど、ユーザーから直接見えにくい部分の開発を行うエンジニアのことで、「サーバーサイドエンジニア」とも言われます。
主にRuby・Python・C++といった言語を用いて開発を行うことが多いです。
| 職種 | 仕事内容 |
|---|---|
| フロントエンドエンジニア | Webサイトやアプリにおいて「ユーザーが直接触れる部分」を開発するエンジニアのこと |
| バックエンドエンジニア | OSやサーバー、データベースの情報を管理するシステムなど、ユーザーから直接見えにくい部分の開発を行うエンジニアのこと |
上記の表からもわかるように、それぞれの業務分野によって必要なスキルや担当範囲が異なるため、フロントエンドエンジニアとバックエンドエンジニアは互いに補完し合いながら開発を進めます。
フロントエンドエンジニアとはユーザーが操作する部分を開発する職種!仕事内容・やりがい・他職種との違いも解説
サーバサイドってどういうもの?サーバサイドエンジニアに求められるスキルとは
Web業界とは
Web業界とは、「インターネットを使用しサービスを提供している業界」のことを指します。
具体的には、WebコンテンツやWebサービスを制作し、公開することで収益を上げる企業や業態を指します。
-
WebコンテンツやWebサービスを制作し、公開することで収益を上げる企業や業態
代表的な企業例として「GAFA」(Google、Apple、Facebook、Amazon)やYahoo!やメルカリ等が挙げられます。
また、自社サービスでの収益追求だけではなく、クライアント向けのWebサイトやアプリの開発や運用を請け負う受託型の制作会社もあります。
WebエンジニアとWeb系エンジニア・システムエンジニアの違いとは
「Webエンジニア」とよく似た言葉に「Web系エンジニア」や「システムエンジニア(SE)」がありますが、それぞれ異なる役割や特徴を持っています。
以下では、それぞれの違いや役割の特徴について詳しく解説していきます。
「Webエンジニア」と「Web系エンジニア」の違い
「Webエンジニア」と「Web系エンジニア」は似た用語ですが、厳密には異なります。
Webエンジニアは、主にWebサイトやアプリの構築・保守を担当する職種を指し、開発作業を中心に行います。
一方で、Web系エンジニアはWebサービスを提供する業界全般で働くエンジニアの総称で、Webエンジニアだけでなく、インフラエンジニアやデータベースエンジニアなども含まれることが多いです。
| Webエンジニア | ・フロントエンドエンジニア ・バックエンドエンジニア |
| Web系エンジニア | ・フロントエンドエンジニア ・バックエンドエンジニア ・インフラエンジニア ・データベースエンジニアなど |
WebエンジニアはWebサイト・アプリ制作の技術に特化しているのに対し、Web系エンジニアはさまざまなWeb関連業務に対応する役割と言えます。
「Webエンジニア」と「システムエンジニア(SE)」の違い
Webエンジニアとシステムエンジニア(SE)の違いは、担当領域にあります。
Webエンジニアは、Webサイトやアプリケーションの開発に特化し、ユーザーインターフェースの設計やサーバーサイドの構築など、Webに関連した部分を専門に担当します。
一方でシステムエンジニア(SE)は、さまざまな業務システムの要件定義や設計を行い、ITシステム全体の計画や構築を進める役割です。
| Webエンジニア | Webに関連した部分を専門に担当する |
| システムエンジニア(SE) | システム全体の計画や構築を進める |
そのため、SEは業務要件やシステム構成に精通している必要があり、Webに特化したWebエンジニアとは異なる視点とスキルが求められます。
システムエンジニア(SE)の年収を紹介!年齢別・会社規模別の年収比較や年収アップの方法を解説
Webエンジニアの仕事内容
Webエンジニアの仕事内容は、Webサイト・アプリ開発におけるデザイン制作以外の開発です。
具体的には、以下の通りです。
以下で詳しく解説します。
1:企画・要件定義
Webエンジニアが仕事で開発する際にまず取り掛かるのが「企画・要件定義」です。クライアントへヒアリングを行って「何をどうシステム化するのか」を決め、要件定義書に落とし込みます。
クライアントから正確に要望を汲み取り、実現に必要な仕様を落とし込んだ企画を組み上げる必要があります。
システム開発の上流工程に位置する要件定義は、様々な種類のプログラミング言語を知ることや、豊富なプログラミング経験が活かされる業務です。
2:開発・コーディング
開発・コーディングは、Webエンジニアの中心的な業務です。
フロントエンドエンジニアの場合は、HTMLやCSS、JavaScriptなどのプログラミング言語を使ってユーザーが直接触れる部分の開発を行います。
バックエンドエンジニアは、PHP、Ruby、Pythonなどのプログラミング言語を用いてサーバーサイドの開発を行っていきます。
- HTML/CSS
- JavaScript
- PHP
- Ruby
- Python
- Perlなど
3:運用・保守
開発が完了した後、Webサイトの運用・保守も重要な仕事です。
-
システムの正常状態を維持し、状況に合わせて変化、拡張させるフェーズのこと
運用段階では、サイトが正常に稼働しているかの確認や、コンテンツの更新、アクセス解析などを行います。また、定期的にシステムをチェックし、問題が発生すれば迅速に修正します。
ユーザーのニーズに合わせて機能を追加したり改善することで、サイトの価値を長期にわたって維持・向上させることがWebエンジニアの役割です。
安定した継続的なサービス提供を支えるうえでなくてはならないこのフェーズでは、開発以外にも、サーバーやインフラ・ネットワーク、OSといった幅広い知識が必要になります。
Webエンジニアのやりがい
Webエンジニアは、多くのやりがいがあります。
特に以下3つは、やりがいを感じやすいです。
以下で詳しく解説します。
自分の仕事が目に見える形で残る
Webエンジニアとしてのやりがいの1つは、「自分の仕事が目に見える形で残る」ことです。
自分が開発に携わったWebサイトやアプリは、ユーザーに利用されるため、成果が視覚的にわかりやすいのが特徴です。
厳しい意見が届くことも少なくないですが、感謝の言葉や良い評価が直接見られるため、Webサイトやアプリのリリース後は特にやりがいを感じられます。
仕事の成果がそのままWeb上に残ることで、自身の成長やスキルの向上も実感できるでしょう。
さまざまな人と連携してモノづくりができる
Webエンジニアは、以下のように多くの職種の人々と連携してプロジェクトを進めるため、チームでのモノづくりの楽しさを味わえます。
- クライアント
- デザイナー
- ディレクターなど
ユーザーのニーズに応えるサイトやサービスを形にしていく過程は、Webエンジニアにとって大きなやりがいです。
各職種が持つ専門知識を活かし、アイデアを出し合うことで、より良いものを生み出せる充実感を得られます。
また、自分のスキルをチーム全体の成果として発揮できるため、単なる技術職以上の貢献感を感じられるのも魅力です。
協力体制の中で他の職種の考え方や視点を学べる点も成長につながります。
自己成長を感じやすい
Webエンジニアは、技術の進化や新しいトレンドに触れながら自己成長を実感できる職業です。
IT業界は常に進化し続けているため、以下のように新しい技術や開発手法が次々と登場します。
- クラウドシステム
- フロントエンドのフレームワーク
- マイクロサービスアーキテクチャなど
Webエンジニアは、変化の激しい技術進化に対応するために学び続ける必要があり、その結果としてスキルの幅が広がります。
成長を感じやすい環境で仕事をすることで、エンジニアとしての市場価値を高め、キャリアアップにもつながるでしょう。
Webエンジニアの年収
求人ボックスによると、正社員のWebエンジニアの平均年収は494万円となっています。
国税庁の「令和4年分民間給与実態統計調査」によると、日本における給与所得者全体の平均年収は458万円となっているため、Webエンジニアの年収は比較的高めです。
| 対象 | 平均年収 |
|---|---|
| Webエンジニア(正社員) | 494万円 |
| 給与所得者(日本) | 458万円 |
求人ボックス「Webエンジニアの仕事の年収・時給・給料(求人統計データ)」
国税庁「令和4年分民間給与実態統計調査」
ただし先述したように、Webエンジニアは「フロントエンドエンジニア」と「バックエンドエンジニア」の2種類に分けられ、それぞれで年収も異なります。
以下では、「フロントエンドエンジニア」と「バックエンドエンジニア」の年収を紹介します。
フロントエンドエンジニアの年収
求人ボックスによると、正社員のフロントエンジニアの平均年収は557万円となっています。
なおフロントエンドエンジニア以外にも言えることですが、年収は地域によっても大きく異なります。
地域別のフロントエンドエンジニアの年収は、以下の通りです。
| 地域 | 平均年収 |
|---|---|
| 北海道・東北 | 458万円 |
| 関東 | 515万円 |
| 中部・北陸 | 488万円 |
| 近畿 | 522万円 |
| 中国・四国 | 493万円 |
| 九州・沖縄 | 476万円 |
なお先述したように、日本における給与所得者全体の平均年収は458万円であるため、フロントエンドエンジニアの年収は比較的高めと言えます。
| 対象 | 平均年収 |
|---|---|
| フロントエンドエンジニア(正社員) | 557万円 |
| 給与所得者(日本) | 458万円 |
求人ボックス「フロントエンドエンジニアの仕事の年収・時給・給料」
国税庁「令和4年分民間給与実態統計調査」
フロントエンドエンジニアの年収は400〜600万円!収入を上げる5つの方法も紹介
バックエンドエンジニアの年収
バックエンドエンジニアの平均年収に関する明確なデータはではないものの、厚生労働省の「JobTag」によると、バックエンドエンジニアと似た職種である「システムエンジニア(基盤システム)」の平均年収は660万4,000円となっています。
なお先述したように、日本における給与所得者全体の平均年収は458万円であるため、バックエンドエンジニアの年収も比較的高めと言えます。
| 対象 | 平均年収 |
|---|---|
| フロントエンドエンジニア(正社員) | 660万4,000円 |
| 給与所得者(日本) | 458万円 |
厚生労働省職業情報提供サイトJobTag「システムエンジニア(基盤システム)」
国税庁「令和4年分民間給与実態統計調査」
ITエンジニアの平均年収はいくら?年齢・職種別の違いや年収アップするためのポイントを解説
Webエンジニアに必要なITスキル
Webエンジニアにはいくつか必要なスキルがあるものの、特に以下は必須となることが多いです。
以下で詳しく解説します。
プログラミングスキル
Webエンジニアにとって、プログラミングスキルは必要不可欠なスキルです。
具体的には、フロントエンドエンジニアであればHTMLやCSS、JavaScript、バックエンドエンジニアであればRubyやPHP、Pythonなどの知識・スキルが求められます。
| フロントエンドエンジニア | ・HTML/CSS ・JavaScriptなど |
| バックエンドエンジニア | ・Ruby ・PHP ・Python |
これらのプログラミングスキルを駆使することで、Webサイトの見た目やユーザーが触れるインターフェース部分、データの処理やサーバーとの連携部分を構築することが可能です。
また、各言語の特性に応じて開発の幅が広がるため、エンジニアとしての柔軟な対応力が問われます。
データベースに関するスキル
Webエンジニアにとって、データベースに関するスキルは非常に重要です。
Webサイトでは、ユーザー情報や商品情報、注文履歴など膨大なデータを効率よく管理・運用するために、データベースが欠かせないからです。
データベース設計では、データの整理や構造化がポイントになります。
たとえば、適切なテーブル設計を行うことで、データの検索や更新が効率的になり、サーバーの負荷を軽減できます。
また、データベースの管理には、情報の保全やセキュリティの配慮が重要です。
特にユーザーの個人情報や決済情報など、機密性の高いデータを取り扱う場合、適切な権限設定や暗号化といったセキュリティ対策を徹底する必要があります。
セキュリティ関連のスキル
Webエンジニアには、セキュリティ関連のスキルも欠かせません。
Webサイトはサイバー攻撃の標的になりやすいため、脆弱性の管理や効果的なセキュリティ対策を行う必要があるからです。
具体的には、以下のようなセキュリティ対策が求められます。
- クロスサイトスクリプティング(XSS)
- SQLインジェクション
- SSL証明書の導入
- ユーザー情報の暗号化など
セキュリティの知識と技術を持つことで、安全なWebサービスを構築できるエンジニアとしての信頼性が高まり、活躍の場も広がるでしょう。
Webエンジニアに向いている人の特徴
全ての職種に言えることですが、人には向き不向きがあります。
以下では、Webエンジニアに向いている人の特徴を3つ紹介します。
コミュニケーション能力がある人
Webエンジニアに向いている人の特徴1つ目は、「コミュニケーション能力がある人」です。
各工程に関わるメンバーと意見を共有し合い、互いの役割を理解しながらプロジェクトを進めるためには、コミュニケーションが欠かせません。
なお、Webエンジニアに必要なコミュニケーション能力とは「雑談力」ではなく、「正確に聞く力」「正確に伝える力」です。
プロジェクトを成功に導くためには、相手の意図をしっかりと理解し、自分の考えを明確に伝えることが求められます。
先述したようにWebエンジニアは、以下のようにさまざまな職種の人とプロジェクトを進める必要があるからです。
- クライアント
- デザイナー
- ディレクター
- チームメンバーなど
コミュニケーション能力があることで、スムーズにプロジェクトを進められ、最終的にクオリティの高いWebサイトやアプリの開発が可能になるのです。
学習意欲がある人
Webエンジニアに向いている人の特徴2つ目は、「学習意欲がある人」です。
IT業界は絶え間なく進化しており、Webエンジニアにも新しい知識やスキルの習得が求められます。
フロントエンドやバックエンド、セキュリティ関連技術の変化に対応し、最新のトレンドを理解していくことで、競争力のあるWebエンジニアとして成長できます。
学習意欲が高い人は、日々の業務の中で新しい技術を取り入れ、自己成長を実感できるでしょう。
好奇心を持って学び続けられる姿勢は、Webエンジニアにとって不可欠な要素です。
ものづくりが好きな人
Webエンジニアに向いている人の特徴3つ目は、「ものづくりが好きな人」です。
そもそもWebエンジニアは、ユーザーが実際に目にし、触れるWebサイトやアプリケーションの開発を通じて、形あるものを作り上げる職業だからです。
アイデアを形にする喜びを感じることができ、クリエイティブな作業が好きな人にはやりがいを感じられる仕事と言えます。
そのため、ものづくりが好きな人は、Webエンジニアとしての適性が高いでしょう。
プログラマーに向いている人の特徴!未経験でも挑戦すべき性格も紹介
Webエンジニアにおすすめの資格
Webエンジニアを目指す方におすすめの資格は、以下の4つです。
以下で詳しく解説します。
ITパスポート試験
1つ目は、ITパスポートです。
ITパスポートは、ITを利活用するすべての社会人・これから社会人となる学生が備えておくべきITに関する基礎的な知識が証明できる国家試験です。
ITパスポートの資格を取得することで、ITを正しく理解し、業務に効果的にITを利活用することのできる“IT力”が身につきます。
| 概要 | 詳細 |
|---|---|
| 合格率 | 50% |
| 試験時間 | 120分 |
| 出題数 | 100問 |
| 出題形式 | 四肢択一式 |
| 試験方式 | CBT方式(コンピュータでの受験) |
| 受験場所 | 全国 |
| 開催時期 | 通年 |
| 費用 | 7,500円(税込) |
基本情報技術者試験
2つ目は、基本情報技術者試験です。
基本情報技術者試験は、主にプログラマー・システムエンジニアなどのIT職に従事する人、あるいはこれから従事しようとする人達を対象とした試験です。
試験ではIT業界で働くために必要な基本的知識を持っているか、情報処理に必要な論理的な考え方はできるかどうかなどを試される問題が出題されます。
試験勉強を通して、ITパスポートよりも高度で全般的なIT力の向上が望めます。
| 概要 | 詳細 |
|---|---|
| 合格率 | 25% |
| 試験時間 | 科目A:90分 科目B:100分 |
| 出題数 | 科目A:60問 科目B:20問 |
| 出題形式 | 科目A:多肢選択式(四肢択一) 科目B:多肢選択式 |
| 試験方式 | CBT方式(コンピュータでの受験) |
| 受験場所 | 全国 |
| 開催時期 | 通年 |
| 費用 | 7,500円(税込) |
応用情報処理技術者試験
3つ目は、応用情報処理技術者試験です。
応用情報処理技術者試験は、経済産業大臣が認定する国家試験「情報処理技術者試験」の12ある区分の中の一つで、ITエンジニアとして応用的な知識・技能を有することを国が合格者に対して証明する試験です。
“応用”情報というだけあって、IT業界への登竜門として人気のある”基本”情報技術者試験の上位に位置付けられています。
| 概要 | 詳細 |
|---|---|
| 合格率 | 25% |
| 試験時間 | 午前(9:30~12:00):150分 午後(13:00~15:30):150分 |
| 出題数 | 午前:80問 午後:11問 |
| 出題形式 | 午前:多肢選択式(四肢択一) 午後:記述式 |
| 試験方式 | 筆記 |
| 受験場所 | 全国 |
| 開催時期 | ・4月 ・10月 |
| 費用 | 7,500円(税込) |
HTML5プロフェッショナル認定試験
HTML5プロフェッショナル認定試験は、Web開発に必要なHTML5、CSS3、JavaScriptの知識を測る資格試験です。
Web技術者としてのスキルを証明するために役立ち、HTML5を用いたマークアップや、CSS3を使用したスタイリング、JavaScriptによる動的なWebページの制作など、フロントエンド開発の基礎が評価されます。
試験は「レベル1」と「レベル2」に分かれており、レベル1ではHTML5やCSS3の基本的な構文と実践的な知識が問われ、レベル2ではより高度なWebアプリケーションの開発能力が求められます。
HTML5プロフェッショナル認定試験を取得することで、Webエンジニアとしての信頼性やスキルの証明となり、就職・転職活動においてもアピールポイントになるでしょう。
| 概要 | レベル1 | レベル2 |
|---|---|---|
| 合格率 | 非公開 | 非公開 |
| 試験時間 | 90分 | 90分 |
| 出題数 | 約60問 | 約40〜50問 |
| 試験方式 | CBT方式(コンピュータでの受験) | CBT方式(コンピュータでの受験) |
| 受験場所 | 全国テストセンターまたは OnVUE受験 | 全国テストセンターまたは OnVUE受験 |
| 開催時期 | 通年 | 通年 |
| 費用 | 16,500円(税込) | 16,500円(税込) |
エンジニアになるのに資格はいらない?資格取得のメリットやおすすめの国家資格を紹介
未経験からWebエンジニアになるまでの流れ
未経験からWebエンジニアを目指す場合、以下の4ステップがおすすめです。
-
STEP1
-
STEP2
-
STEP3
-
STEP4
Webエンジニアとして目指す職種を選ぶ
まずは、Webエンジニアとして目指す職種を選びましょう。
先述したようにWebエンジニアには、フロントエンドエンジニアとバックエンドエンジニアに分けられます。
フロントエンドエンジニアはユーザーが直接触れる部分のデザインや操作性を担当し、バックエンドエンジニアはデータベースやサーバーの構築、管理を行います。
| 職種 | 仕事内容 |
|---|---|
| フロントエンドエンジニア | Webサイトやアプリにおいて「ユーザーが直接触れる部分」を開発するエンジニアのこと |
| バックエンドエンジニア | OSやサーバー、データベースの情報を管理するシステムなど、ユーザーから直接見えにくい部分の開発を行うエンジニアのこと |
自分がどの分野に興味があるのか、またどの技術を身につけたいかを考え、最適な職種を選びましょう。
プログラミング言語を学ぶ
目指す職種が決まったら、それに必要なプログラミング言語の学習を始めましょう。
フロントエンドエンジニアであればHTML、CSS、JavaScriptの習得が必須です。
バックエンドエンジニアであれば、Ruby、PHP、Pythonといったサーバーサイドの言語を学ぶ必要があります。
| フロントエンドエンジニア | ・HTML/CSS ・JavaScriptなど |
| バックエンドエンジニア | ・Ruby ・PHP ・Python |
学習方法としては、「プログラミングスクール」「オンライン教材」「独学」があります。
「いつまでに転職したいか」「どのくらいの予算があるか」で異なるものの、挫折しにくく、最短で学べる「プログラミングスクール」または「オンライン教材」がおすすめです。
ポートフォリオを作成する
Webエンジニアとしての技術をアピールするためには、自分のスキルを示すポートフォリオが欠かせません。
-
自分が学んだ技術を実際に使って作った作品集
特に実務経験がない場合、ポートフォリオは技術力を示す重要なツールとなります。
デザインや操作性、コードの効率など、各プロジェクトに工夫を凝らし、採用担当者が魅力を感じるポートフォリオを作りましょう。
転職活動
ポートフォリオが完成したら、いよいよ転職活動に取り組みます。
転職活動では、転職エージェントの利用がおすすめです。
転職エージェントは、あなたのスキルや希望に合った求人情報を提供してくれるうえに、書類添削や面接対策もサポートしてくれます。
そのため、面接では自己学習意欲や新技術への関心をアピールすることが効果的です。
Webエンジニアのキャリアパス
Webエンジニアとしての経験を積むと、さまざまなキャリアパスが広がります。
エンジニアとして専門スキルを深める道や、プロジェクト全体を管理する役割に進む道など、多彩な選択肢があるのがWebエンジニアの魅力です。
以下では、Webエンジニアが選択しやすいキャリアパスとして「フルスタックエンジニア」「プロジェクトマネージャー」「ITコンサルタント」の3つについて解説します。
自身の目指す方向性に応じて、キャリアを築いていく参考にしてください。
フルスタックエンジニア
Webエンジニアのキャリアパスのひとつが、フルスタックエンジニアです。
-
Web開発において「フロントエンド」と「バックエンド」両方の業務を担うエンジニアのこと
さまざまな技術分野を横断する知識が求められるため、幅広いスキルを磨くことで、多様なプロジェクトに携わることが可能です。
フルスタックエンジニアは企業にとって貴重で、システム全体の理解を活かしてプロジェクトを効率的に進められる強みがあります。
フルスタックエンジニアとは?仕事内容・年収・なるためのロードマップも紹介
プロジェクトマネージャー
Webエンジニアの次なるキャリアパスとして、プロジェクトマネージャーもあります。
-
プロジェクトの計画・進行管理を担い、チームメンバーやクライアントとの調整を行う職種
プロジェクトを成功に導くために、他のエンジニアとの連携や、プロジェクト全体の目標達成に向けた戦略立案が求められます。
フリーランスPM(プロジェクトマネージャー)の年収・単価は?1000万円も目指せる?正社員との比較と高単価な案件例を紹介
ITコンサルタント
ITコンサルタントも、Webエンジニアのキャリアパスとして選ばれることがあります。
-
クライアント企業の課題を分析し、最適なIT戦略やシステム構築のアドバイスを行う職種
Web開発の経験を活かし、事業の改善やデジタル戦略の提案をすることで、クライアント企業の成長を支援します。
技術的な知識とビジネスの視点が求められるため、Webエンジニアとしてのスキルをビジネスに応用したい人に適したキャリアです。
Webエンジニアは増えすぎてオワコン?需要・将来性を紹介
「Webエンジニアは増えすぎ」「Webエンジニアはオワコン」と目にすることもありますが、実際は人材は不足しており、需要もあります。
以下で詳しく解説します。
IT人材が不足しており将来性が期待できる
現在、日本では深刻なIT人材不足が問題となっており、Webエンジニアの需要もますます高まっています。
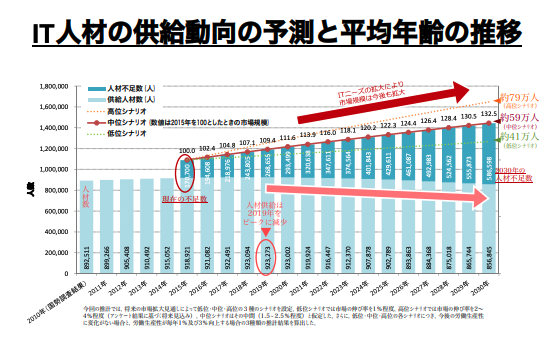
実際に経済産業省「IT人材育成の状況等について」によると、2030年までに約79万人ものIT人材が不足すると予想されています。(以下画像参照)

出典元:経済産業省「IT人材育成の状況等について」
IT技術の発展に伴い、業界全体で優秀な人材を確保する動きが活発化しており、Webエンジニアもその一端を担っています。
また、Webエンジニアの仕事は高度なスキルを要するため、習得には時間がかかりますが、その分市場価値も高く、今後も将来性が期待できる職種です。
このように、Webエンジニアは安定した需要が見込まれ、長期的に活躍の場が広がることが予想されます。
Webサービスの普及により需要が増している
Webエンジニアの需要が高まっている背景には、Webサービスやデジタルコンテンツの普及があります。
企業の多くが自社サイトやオンラインサービスを通じて顧客との接点を増やす戦略を取っており、これに伴ってWebエンジニアが担う役割も増しています。
特に、ECサイトやSNS、業務効率化を図るアプリなど、日常に密着したサービスが増加し、Webエンジニアの活躍の場がさらに広がっているのです。
このようなトレンドにより、Webエンジニアのスキルは引き続き求められています。
Webエンジニアの求人例【フリーランス向け】

| 案件数 | 5,000件以上(非公開求人含む) |
| 最高単価 | 230万円/月 |
| 就業 | 最短3日 |
| 高単価案件 | ◯ |
| フルリモート案件 | ◯ |
| 手数料 | なし |
| ITエンジニアの満足度 | 90% |
| 登録者数 | 22,000人 |
| 運営 | 1996年11月〜 |
| 運営会社 | 株式会社フォスターネット |
ここからは、当サイトが運営するITエンジニア向けーエージェント「フォスターフリーランス」で掲載されているフリーランスのWebエンジニア向けの求人を紹介します。
※2024年11月時点で掲載中の求人です。
求人①:バックエンド開発支援
コミュニティアプリのスマホアプリ・Webサイト保守開発(API追加、改修)支援求人です。
求人の詳細は、以下の通りです。
| 案件単価(月) | 60~70万円 |
| 言語 | ・Webサーバサイド ・JavaScript ・xx.js |
| 必須スキル・経験 | ・API作成経験 ・Node.js(Javascript)の開発経験1年以上 ・Firebase(Firestore, Storage, Functions, Hosting, Authentication)の経験 ・GitHub経験 |
| 歓迎するスキル・経験 | ・Nuxt.js(Typescript, v2)、Bootstrapの経験 ・Figma、XDを参考に実装できる方 ・決済機能実装経験(payJp) ・Apple、Googleのサブスクリプションレシート検証経験 ・MySQL経験 |
| 稼動日数 | 週5日 |
| 就業時間 | – |
| リモート詳細 | 原則リモート ※月2~3回程度オンサイトあり |
| 勤務地 | 東京都,港区 |
さらに詳しい求人の詳細は、以下から確認できます。
求人②:ライブ配信サービスにおけるフロントエンドエンジニア募集
ライブ配信サービスにおける新規機能開発・改修・運用・保守求人です。
求人の詳細は、以下の通りです。
| 案件単価(月) | 70~100万円 |
| 言語 | ・Webフロントエンド ・JavaScript ・xx.js ・TypeScript |
| 必須スキル・経験 | ・JavaScriptを利用したフロントエンド開発3年以上 ・React, Reduxを利用したフロントエンド開発経験3年以上 ・TypeScriptを利用したフロントエンド開発経験3年以上 ・複数人数でのチーム開発経験 |
| 歓迎するスキル・経験 | ・Jest等を利用したフロントエンドのユニットテスト経験 ・AWSの知識・経験(S3, CloudFront, EC2, Lambda等) ・ライブ配信知識(特にWebRTC) |
| 稼動日数 | 週5日 |
| 就業時間 | – |
| リモート詳細 | 六本木または金沢(フルリモート可) |
| 勤務地 | 東京都,六本木,港区,首都圏以外 |
さらに詳しい求人の詳細は、以下から確認できます。
求人③:Ruby / React フルスタックエンジニア募集
動画配信システムに必要な、CMS及び関連サーバーレスAPIのお客様向けカスタマイズ開発作業を行う求人です。
求人の詳細は、以下の通りです。
| 案件単価(月) | 65~105万円 |
| 言語 | ・Webサーバサイド ・Webフロントエンド ・Ruby ・xx.js |
| 必須スキル・経験 | ・Ruby on Railsの開発経験3年以上 ・顧客との仕様検討、要件検討などの折衝経験 ・コンシューマ向けWebサービス開発経験2年以上 ・DB設計、詳細設計、テストケース設計などの経験 ・4ヶ月~6ヶ月程度の中期開発プロジェクトの経験 ・開発を行うにあたって明確なポリシーを持っている |
| 歓迎するスキル・経験 | ・開発経験5年以上 ・アプリケーションまたはDBのパフォーマンスチューニングの経験 ・大規模なリファクタリングやリプレースの経験 ・Dockerを利用した開発環境の構築、作業を行った経験 ・不具合/障害などを起因とした調査から修正までの経験 ・プロジェクトの立ち上げから運用まで一貫して携わった経験 ・決済または認証システムとの外部連携を開発した経験 ・基本設計の経験2年以上 ・サービス設計やアーキテクチャ設計をした経験 ・インフラ/ネットワークの設計または構築経験 |
| 稼動日数 | 週5日 |
| 就業時間 | 10:00~19:00 |
| リモート詳細 | 基本オンサイトを想定 ※状況により週2日程度までリモート相談可能 |
| 勤務地 | 東京都,渋谷区 |
さらに詳しい求人の詳細は、以下から確認できます。
Webエンジニアに関するよくある質問
ここからは、Webエンジニアに関するよくある質問を紹介します。
Webエンジニアとは?わかりやすく教えて
Webエンジニアとは、WebサイトやWebアプリケーションを設計・開発し、運用や保守も行う職種です。
フロントエンドとバックエンドに分かれており、フロントエンドエンジニアはユーザーが直接触れる部分を、バックエンドエンジニアはシステムの裏側を担当します。
近年はクラウドやAIの発展により、Webエンジニアの役割も多様化しており、幅広いスキルが求められるようになっています。
Webエンジニアは増えすぎている?
Webエンジニアは増え続けていますが、まだまだ不足しています。
デジタル化が進む現在、多くの企業がオンラインでのビジネス展開を強化しており、そのサポートを担うWebエンジニアの求人も増加しているのが現状です。
Webエンジニアが増加している一方で、業界全体としては依然として人手不足が続いています。
今後も需要が見込まれるため、職に困ることは少ないでしょう。
Webエンジニアはきつい?オワコン?
Webエンジニアの仕事は「きつい」と感じる理由の1つは、学び続ける必要があるからです。
新しい技術が頻繁に登場するIT業界では、学び続けることが求められ、プレッシャーを感じる場面もあるでしょう。
しかし、Webエンジニアは今後も需要が増すとされているため、将来性のある職種といえます。
オワコンどころか、むしろ長期的に必要とされる職業です。
Webエンジニアはやめとけは本当?
「Webエンジニアはやめとけ」という意見は、一部の人の体験やIT業界特有の厳しさを指している場合が多いです。
確かに技術の進歩が早く、学習に対する意欲が必要とされる職業ですが、その分スキルを身につけることで高収入やキャリアの自由度が期待できます。
Webエンジニアは、適応力が求められる一方で、自己成長を実感しやすい職業です。
Webエンジニアに向いている人はどんな人?
Webエンジニアに特に向いているのは、学習意欲が高く、コミュニケーション能力がある人です。
プロジェクトでは多くの職種と連携し、密に情報を共有する場面も多いため、チームで働く力が求められます。
また、新しい技術への好奇心がある人や、問題解決が好きな人も向いています。
Webエンジニアとは|まとめ
今回は、Web業界の簡単な説明やWebエンジニアの仕事内容、未経験からWebエンジニアになる方法、学習方法などを解説しました。
未経験からWebエンジニアになるのは容易ではないですが、実際にジョブチェンジをして全くの未経験からWebエンジニアへの転身をしている人は増えています。
自分でWebサービスを開発して半年から1年程度運用すれば、それ自体がポートフォリオとなり、自身を売り出すチャンスとなります。
興味がある方は、ぜひ挑戦してみてください。