フロントエンドエンジニアとは、WebサイトやWebアプリにおいて「ユーザーが直接操作する部分」の開発を担当するエンジニアのことです。
主にHTML/CSS、JavaScript、PHPといったプログラミング言語を用いて開発を行います。
フロントエンドエンジニアは、Webサイト開発やアプリ開発において必要不可欠であり、需要の高い職種です。
とは言え、これからフロントエンドエンジニアを目指す方からすると以下のような疑問を感じる方も多いでしょう。
「フロントエンドエンジニアとは?仕事内容は?」
「バックエンドエンジニア・デザイナーとの違いは?」
「フロントエンドエンジニアの年収はどのくらい?」
「フロントエンドエンジニアはオワコン?やめた方が良い?」
そこで今回の記事では、フロントエンドエンジニを詳しく解説するとともに、仕事内容、他職種との違い、年収、キャリアパス、将来性を解説します。
フロントエンドエンジニアに関する疑問が払拭できるため、ぜひ最後までご覧ください。
フロントエンドエンジニアの年収は400〜600万円!収入を上げる5つの方法も紹介
フロントエンドエンジニアとは?フロントエンドエンジニアの仕事内容
フロントエンドエンジニアはWebサイトやWebアプリにおいて「ユーザーが直接操作する部分」の開発を担当するエンジニアです。
具体的には、Webブラウザ側で表示される内容を作成し、ユーザーが見たり操作したりできる「見た目」の部分を構築します。
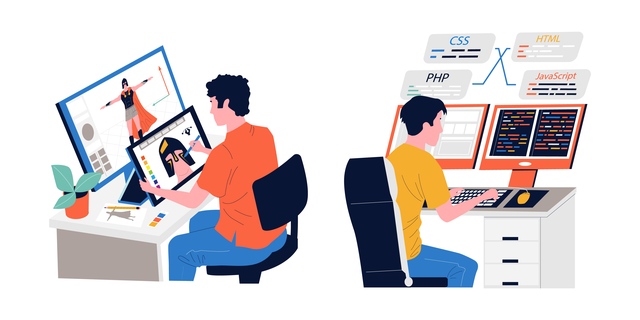
フロントエンド開発では、Webデザイナーがデザインしたものを以下言語を用いて設計、構築していくことが一般的です。
- HTML
- CSS
- JavaScript
- PHPなど
なお、企業によってはデザインの一部、または全てをフロントエンジニアが担当したり、フロントエンジニアがディレクターを兼ねたりするケースもあります。
そのため、Webサイトやアプリの見た目だけでなく、「使い勝手」や「ユーザー体験」を意識した設計力、センスも求められるポジションです。
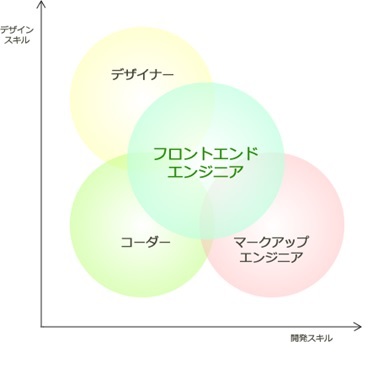
なおフロントエンドエンジニアは「マークアップエンジニア」「デザイナー」「コーダー」と混同されやすいですが、以下画像のように求められるスキルが大きく異なります。

以下では、フロントエンドエンジニアと混合されやすい職種の違いを紹介します。
フロントエンドエンジニアとバックエンドエンジニアの違い
フロントエンドエンジニアとバックエンドエンジニアは、開発する部分が大きく異なります。
フロントエンドエンジニアは、ユーザーが操作する「Webブラウザ側」の開発を担当します。
一方でバックエンドエンジニアは、Webサーバー側で動作する機能を設計・開発し、データベースとの連携や処理の実行を担います。
つまり、フロントエンドエンジニアが「ユーザーが直接触れる見た目」部分を構築し、バックエンドエンジニアが「ユーザーの目に触れない機能やデータなどの裏側」部分を開発する点が大きく異なるのです。
| フロントエンドエンジニア | ユーザーが直接触れる見た目部分を構築 |
| バックエンドエンジニア | ユーザーの目に触れない機能やデータなどの裏側部分を開発 |
両者が連携することで、ユーザーが快適に使えるWebサービスが完成します。
フロントエンドエンジニアとWebデザイナーの違い
フロントエンドエンジニアとWebデザイナーは、Webサイトやアプリケーションの見た目に関わる職種であるものの、役割は大きく異なります。
Webデザイナーは、ユーザーが使いやすいデザインを考え、色、レイアウト、フォントなど、視覚的な要素を設計するのが主な仕事です。デザインソフトを使ってデザイン案を作成し、ユーザーにとって魅力的で使いやすい画面の設計を行います。
一方で、フロントエンドエンジニアはWebデザイナーが作成したデザインを実際に動作するWebページとして実装する役割を持っています。HTML、CSS、JavaScriptなどを使用して、デザインがブラウザ上で正しく表示・操作できるようにコーディングを行います。
つまり、Webデザイナーが「視覚的なデザイン」を構築し、そのデザインをもとにフロントエンドエンジニアが「実際に機能する」Webページとして仕上げるのです。
| フロントエンドエンジニア | Webデザイナーが構築したデザインを実装 |
| Webデザイナー | 「視覚的なデザイン」を構築 |
両者が連携することで、ユーザーが快適に使えるWebサービスが完成します。
フロントエンドエンジニアとマークアップエンジニアの違い
フロントエンドエンジニアとマークアップエンジニアも異なる役割を担っています。
マークアップエンジニアは主にHTMLやCSSを用いてWebページの構造やデザインをコーディングする専門職であり、視覚的なレイアウトの実装が中心です。
一方、フロントエンドエンジニアはマークアップエンジニアの業務に加えてJavaScriptを用いた動的な操作や、ブラウザ上での動作の制御も行います。
つまりマークアップエンジニアが画面の配置や見た目を構築する一方で、フロントエンドエンジニアはボタンのクリックによって表示を変更する動きを設定します。
このように、フロントエンドエンジニアはマークアップエンジニアの範囲に動的な機能を加えた役割を果たし、よりインタラクティブなWeb体験を提供する役割を担っているのです。
| フロントエンドエンジニア | ボタンのクリックによって表示を変更する動きを設定 |
| マークアップエンジニア | 画面の配置や見た目を構築 |
なお企業によってはマークアップエンジニアとフロントエンドエンジニアを兼任していることも多いです。
マークアップエンジニアの年収は300〜500万円!フロントエンドエンジニア・コーダーとの収入差も紹介
フロントエンドエンジニアとコーダーの違い
フロントエンドエンジニアとコーダーは、役割に大きな違いがあります。
コーダーは、HTMLやCSSを使ってWebページのレイアウトを作成し、デザインの指示通りにコードを記述するのが主な仕事です。デザインや設計を元に、視覚的な要素を忠実に再現することが求められます。
一方、フロントエンドエンジニアは、HTMLやCSSに加え、JavaScriptなども駆使し、ページの動きやユーザーとのインタラクションを実装することが求められます。
単にデザインを再現するだけでなく、ユーザーが快適に使えるような動的機能を追加し、より高度な技術を用いてWebサイトを構築します。また、ユーザビリティやパフォーマンスを意識した設計を行い、Webサイトの操作性や速度の最適化も担当します。
つまり、コーダーが「指示されたデザインを忠実に再現」するのに対し、フロントエンドエンジニアは「見た目の再現に加え、動きや操作性も含めたユーザーが操作しやすい体験を実現する」点で役割が異なります。
| フロントエンドエンジニア | 指示されたデザインを忠実に再現 |
| コーダー | 見た目の再現に加え、動きや操作性も含めたユーザーが操作しやすい体験を実現する |
なおマークアップエンジニアと同様に、企業によってはコーダーとフロントエンドエンジニアを兼任していることも多いです。
HTMLコーダーの平均年収400万円!低い?高い?収入アップ方法も紹介
フロントエンジニアに必要とされるスキル
フロントエンジニアには様々なスキルが要求されることを述べてきましたが、スキル別に解説してみましょう。
HTMLやCSSのスキル
HTML言語はタグと呼ばれる文字列で文章の見出し、改行、段落などの構造情報を表します。またCSSはサイズや余白、フォント、背景などの装飾情報を表します。
| HTML | タグと呼ばれる文字列で文章の見出し、改行、段落などの構造情報 |
| CSS | サイズや余白、フォント、背景などの装飾情報 |
マークアップはHTML、スタイルはCSSと区別してコーディングすることで多数になりがちなHTMLファイルのスタイルを統一することが可能です。
次々と表示される画面のスタイルが違っていると、いかにも「適当に作っている」ように見えてしまい信頼性を損ねることにもなりかねませんのでスタイルの統一は重要な基本ルールと言えます。
そのためにもHTMLとCSSのスキル習得は必須であると言って良いでしょう。
JavaScriptのスキル
JavaScriptを使うと「部分的リロード」「テキストカーソルの自動表示」といった、本来なら、一度、サーバーに行かなければならない処理を、省略して実行させることが出来ます。
これは実行時間の短縮につながりユーザーの待ち時間を減らしユーザーに不快感を与えずに済むことにつながります。
JavaScriptのスキルはAPI、フレームワークといった知識も必要となりますが、よりリッチな画面表示が求められている現在、やはり心得ておかねばならないスキルと言えるでしょう。
Javaのフレームワークとは?おすすめフレームワークとその理由
CMS構築のスキル
CMSとはコンテンツ管理システムであり、HTMLやCSSで定義された表示スタイルを自動的に適用してくれるので、誰でもWebページの作成、編集を簡単に行うことができるようになるシステムです。
-
HTMLやCSSで定義された表示スタイルを自動的に適用してくれるので、誰でもWebページの作成、編集を簡単に行うことができるようになるシステム
有名なところではWordPressやMovable Typeなどがあります。
現在、CMSを導入している企業は非常に多く、その構築と管理はフロントエンジニアの担当ですので、これも習得しておくべきスキルです。
バックエンド言語のスキル
バックエンドではRubyやPHPといった言語が使われています。
Rubyは主にサーバー上のWebアプリケーション開発に使われており、PHPはWebアプリケーションの中でもデータベースにアクセスするWebアプリケーションに使われています。
またRuby、PHPはCMSの開発言語としても使われており、習得しておくとCMSに対する理解も深まり、とても役に立つスキルと言えます。
フロントエンジニアがバックエンドを担当することはありませんが、バックエンドで何をやっているかを知ることはフロントの設計、構築に必ず良い影響を及ぼします。
UI/UX設計のスキル
UI(ユーザーインターフェース)は、Webサイトやアプリの外観や操作方法に関わり、UX(ユーザーエクスペリエンス)は操作の開始から終了までの一連の体験を意味します。
| UI | 外観のデザインや操作方法 |
| UX | 商品やサービスを通じて得られる体験のこと |
両スキルはユーザー満足に大きく影響するため、UI/UX設計では「誰でも扱いやすいものを構築する」ことが求められます。
たとえば、チェックボックスを大きくし、一定の範囲内をクリックすればチェックが入るようにすることで、操作性が向上します。また、エラー発生時にはエラー箇所と理由を明示するなど、ユーザーにとって親切な設計を行うことが必須です。
UI/UXスキルは、実際のユーザーからのフィードバックや社内テストを通して経験を重ねることで蓄積されます。
習得には時間がかかりますが、フロントエンドスキルに加えてUI/UX設計スキルを習得しておくことで市場価値の高い人材と評価されるでしょう。
フロントエンドエンジニアの年収【正社員・フリーランス別】
フロントエンドエンジニアの年収相場は、約400万円〜600万円です。
| 年収相場 | |
|---|---|
| フロントエンドエンジニア全体 | 約400万円〜600万円 |
ただし約400万円〜600万円という年収はあくまで平均であり、雇用形態・地域によっても大きく異なることが一般的です。
下記では、フロントエンドエンジニアの年収を正社員・地域・フリーランスごとに紹介します。
正社員のフロントエンドエンジニアの平均年収は557万円
求人ボックスによると正社員のフロントエンジニアの平均年収は、557万円となっています。
なお先述したようにフロントエンドエンジニアの年収は、地域によっても大きく異なります。
具体的には、以下の通りです。
| 地域 | 平均年収 |
|---|---|
| 北海道・東北 | 458万円 |
| 関東 | 515万円 |
| 中部・北陸 | 488万円 |
| 近畿 | 522万円 |
| 中国・四国 | 493万円 |
| 九州・沖縄 | 476万円 |
なお国税庁の「令和4年分民間給与実態統計調査」によると、日本における給与所得者全体の平均年収は458万円です。
そのためフロントエンドエンジニアの年収は比較的高めと言えます。
| 対象 | 平均年収 |
|---|---|
| フロントエンドエンジニア(正社員) | 557万円 |
| 給与所得者(日本) | 458万円 |
| 差額 | 99万円 |
求人ボックス「フロントエンドエンジニアの仕事の年収・時給・給料」
国税庁「令和4年分民間給与実態統計調査」
ちなみに派遣社員の場合は平均時給2,248円、アルバイト・パートの場合は平均時給1,296円となっています。
| 雇用形態 | 平均年収・時給 |
|---|---|
| フロントエンドエンジニア(正社員) | 557万円 |
| 派遣社員 | 2,248円(時給) |
| アルバイト・パート | 1,296円(時給) |
ITエンジニアの平均年収はいくら?年齢・職種別の違いや年収アップするためのポイントを解説
フリーランスのフロントエンドエンジニアの年収は約600〜800万円
フリーランスのフロントエンドエンジニアの年収は、約600〜800万円です。
月単価で換算すると、約50〜70万円前後になります。
実際に当サイトが運営するITエンジニア向けのフリーランスエージェント「フォスターフリーランス」で掲載しているフロントエンドエンジニアの案件単価も約50〜70万円前後のものが多いです。
| フロントエンドエンジニア(フリーランス) | |
|---|---|
| 年収 | 約600〜800万円 |
| 月単価 | 約50〜70万円前後 |
フロントエンドエンジニア以外にも言えることですが、フリーランスは「案件」「仕事量」が自由に決められるため、努力次第では年収1000万円以上も目指せます。
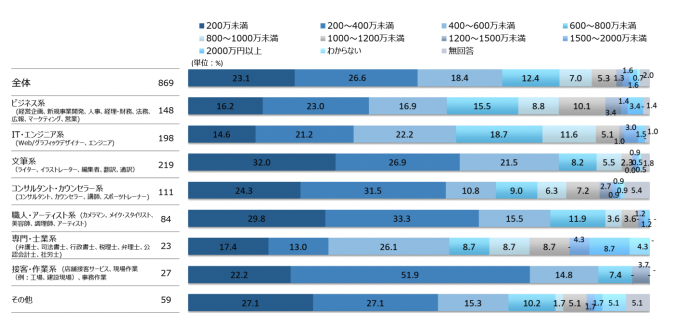
なおフリーランス協会「フリーランス白書2019」によると、IT・エンジニア系の職種で最も多い年収レンジは400万円〜600万円、次いで200〜400万円となっています。

出典元:フリーランス協会「フリーランス白書2019」
そのため、フリーランスのフロントエンドエンジニアの年収は他のIT・エンジニア系フリーランスと比較しても高めと言えます。
【2024年11月】HTML/CSSのおすすめ案件・求人15選!
フロントエンドエンジニアのやりがい
フロントエンドエンジニアは、多くのやりがいがあります。
特に以下3つは、やりがいを感じやすいです。
以下で詳しく解説します。
自分の仕事が目に見える形で残る
フロントエンドエンジニアのやりがい1つ目は、「自分の仕事が目に見える形で残る」点です。
作り上げたWebサイトやアプリケーションは、ユーザーの目に触れ、日常的に使われます。
そのため、フロントエンドエンジニアの仕事は、達成感や満足感が得られるだけでなく、作品としての実績にもつながります。
自分が関わったプロダクトが成長したり、ユーザーに喜ばれたりする姿を見られるのは、大きなモチベーションになります。
さまざまな人と連携してプロジェクトが進められる
フロントエンドエンジニアのやりがい2つ目は、「さまざまな人と連携してプロジェクトが進められる」点です。
エンジニアの仕事は1人で進める印象を持っている方も多いかもしれませんが、実際は以下のような他職種のメンバーと連携しながらプロジェクトを進めます。
- デザイナー
- バックエンドエンジニア
- プロジェクトマネージャーなど
それぞれの専門知識を持ち寄り、一つの目標に向かって協力する過程では、新たな視点や知見を得る機会が多くあります。
プロジェクトが成功した際にはチーム全体で達成感を分かち合えるため、人と連携する仕事が好きな方にとってやりがいが大きいと感じるでしょう。
技術の進化に触れられる
フロントエンドエンジニアのやりがい3つ目は、「技術の進化に触れられる」点です。
IT技術は進化が早く、新しいフレームワークやライブラリが次々と登場します。
最新の技術に触れる機会が多いため、「学び続けたい人」や「好奇心が旺盛な人」にとっては刺激的な環境です。
新しい技術を学んで現場に取り入れ、スキルを磨きながら成果に反映できる点は、フロントエンドエンジニアならではの魅力です。
フロントエンドエンジニアに向いている人の特徴
全ての職種に言えることですが、人には向き不向きがあります。
以下では、フロントエンドエンジニアに向いている人の特徴を3つ紹介します。
以下で詳しく解説します。
利用者目線で開発が進められる人
フロントエンドエンジニアに向いている人の特徴1つ目は、「利用者目線で開発が進められる人」です。
先述したように、フロントエンドエンジニアは利用者が直接触れる部分を開発・構築するエンジニアであり、利用者目線で開発することが求められます。
そのため、ユーザーが「どのように感じるか」「操作が簡単かどうか」を意識しながら開発を進めることが必須です。
たとえば、以下の通り。
- ボタンの配置
- 文字の大きさ
- 色のコントラストな
細かなデザインの工夫が操作性を向上させます。
利用者の視点に立って使いやすいデザインを作れる人は、フロントエンドエンジニアに向いていると言えるでしょう。
地道な作業が苦にならない人
フロントエンドエンジニアに向いている人の特徴2つ目は、「地道な作業が苦にならない人」です。
以下のようにフロントエンドエンジニアの仕事は、見た目を整えるだけでなく、細かいデザインや動作を繰り返し調整する作業も多く含まれます。
- ピクセル単位でのレイアウト調整
- 各デバイスごとに表示が最適になるようなレスポンシブ対応など
また、コードの一部を何度も見直してバグを取り除く作業も欠かせません。
このように地道で根気のいる作業をコツコツと続けられる人が、フロントエンドエンジニアに向いていると言えるでしょう。
臨機応変に対応できる人
フロントエンドエンジニアに向いている人の特徴3つ目は、「臨機応変に対応できる人」です。
以下のように、フロントエンドエンジニアの仕事では、予期せぬエラーや仕様変更への対応が頻繁に求められるからです。
- ブラウザのバージョンアップによって動作が変わる
- 他のシステムとの連携で想定外の問題が発生するなど
また、クライアントからのデザイン変更のリクエストや新しい機能の追加依頼が発生することも少なくありません。
こうした場面で柔軟に対応し、迅速に解決策を見つけられる人は、フロントエンドエンジニアに向いていると言えるでしょう。
未経験からフロントエンドエンジニアを目指す流れ
未経験からフロントエンドエンジニアを目指す場合、以下の3ステップがおすすめです。
-
STEP1
-
STEP2
-
STEP3
以下で詳しく解説します。
フロントエンド開発で必要なスキルを身につける
未経験からフロントエンドエンジニアを目指すには、まず基本的なスキルを身につけることが重要です。
具体的には、以下のスキルが必要です。
- HTML
- CSS
- JavaScriptなど
また、jQueryやReact、Vue.jsといったフレームワークの知識も、実務で役立ちます。
学習方法は「独学」または「プログラミングスクール」がおすすめです。
ポートフォリオを作る
スキルを学んだら、自分の技術をアピールするためのポートフォリオを作成します。
-
自分が学んだ技術を実際に使って作った作品集
たとえば、Webページを制作したり、JavaScriptでインタラクティブな機能を加えたものなど、実力が伝わるようなものを複数作ると良いでしょう。
ポートフォリオは、転職活動やフリーランスとしての仕事獲得においても大きな武器になります。
転職活動を行う
ポートフォリオが完成したら、いよいよ転職活動に入ります。
転職時は転職エージェントの活用がおすすめです。
転職エージェントでは、未経験からの転職サポートや、求人票には記載されていない情報を提供してもらえるため、効率的に転職活動が進められます。
また、履歴書や職務経歴書の作成支援、面接対策なども行ってくれるため、初めての転職でも安心して準備が進められるのがメリットです。
転職エージェントをうまく活用し、自分に合った企業への転職を目指しましょう。
フロントエンジニアに役立つ資格
フロントエンジニアは幅広いスキルが求められるので、どこから勉強を始めたらよいか分からないことがあります。その場合、資格の取得を目指して勉強する、というのは具体的な目標があるので、やりやすいスキル習得の方法です。
1つの資格を取れば、そのスキルは身に付けたと言えるので自分のスキルを把握しやすい方法でもあり、第三者に対する説得力も強いので非常に有益でもあります。しかしフロントエンジニアが取得して意味のある資格は決して多くはありません。
ですので、難易度が低い順にご紹介します。まずは簡単な物からトライすることをお薦めします。
HTML5プロフェッショナル認定試験
LPI-JAPAN(オープンテクノロジー技術者認定機関)が実施している資格認定試験です。
レベル1とレベル2があり、フロントエンジニアを目指す場合、レベル2まで取っておきたい資格です。
内容はHTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識に関するもので同機関のHPより出題範囲や勉強方法なども分かるようになっています。
合格率は公表されていませんが、難易度がそれほど高くないことから比較的ハードルは低いと考えられます。
Webクリエイター能力認定試験
株式会社サーティファイが実施している資格認定試験です。
スタンダードとエキスパートに分かれており、スタンダードは実技のみで「HTML5の変換、HTMLの作成、CSSの読込と作成、画像の表示」を行うプログラムをテキスト文書で作成します。
エキスパートは実技として「HTMLの作成、CSSの読込と作成、画像の表示、JavaScriptの読込」、知識として「Webサイトに関する知識」が20問、出題されます。
どちらも合格率は80%以上と高めなので、しっかりと準備をしていけば、それほど難しい試験ではありません。
CIW JavaScript Specialist
Certification Partner社が行っている国際認定資格試験です。
インターネットとWebに関する知識・技術のレベルを測定して認定しています。
CIWでは色々なWeb技術の技術レベルの認定を行っていますが、その中のCIW JavaScript・スペシャリスト資格がフロントエンジニア向けと言える資格です。
この試験は中級レベルと言える難易度です。
ウェブデザイン検定
ウェブデザイン検定は厚生労働省が実施している国家資格認定試験です。
合格すると「ウェブデザイン技能士」と名乗る事が出来ます。1級、2級、3級があり基準としては以下のようになっています。
国家資格ですので、どこに行っても通用する資格です。
| 対象者 | |
|---|---|
| 1級 | 7年以上の実務経験を有する者。2級の技能検定に合格した者であって、その後2年以上の実務経験を有する者 |
| 2級 | 2年以上の実務経験を有する者。3級の技能検定に合格した者 |
| 3級 | ウェブの作成や運営に関する業務に従事している者及び従事しようとしている者 |
PMP(Project Management Professional)
一般社団法人日本PMO協会が行っているプロジェクトマネジメントのスキル認定試験です。
この資格はWeb技術のスキルではなく、プロジェクトをマネージメントする能力を試す試験です。そういった意味ではこれまでの技術試験とは内容が異なりますが一段上のキャリアアップを目指す方には、お勧めの資格です。
合格率は公表されていませんが60%程度と言われており、案外に高率ですが、受験にあたってはマネジメントの実務経験と研修の受講が必要です。
また年間のライセンス更新料もかかりますのでお金がかかる資格ですが、この資格はどの業種であっても通用する万能の資格である事を考えると転職時の有利さは他と比べると格段に高いので、それだけの価値はある資格です。
フロントエンドエンジニアはオワコン?将来性を解説
Web開発の進化に伴い、フロントエンドスキルは依然として重要なものであり、特に新しい技術やスキルを取り入れることで、さらに活躍の場が広がります。
しかし、他の分野に比べて「やめとけ」「オワコン」と言われることもあり、現状と展望を解説しながら、今後求められるスキルについても触れていきます。
オワコンではないがプラスαのスキルは身につけておくべき
フロントエンドエンジニアの需要は年々増加しており、決して「オワコン」ではありません。
Webサービスの増加や企業のデジタル化に伴い、フロントエンド開発のスキルは今後も重宝されると言えます。
しかし、技術の進化が早い業界でもあるため、基礎的なフロントエンドスキルだけでは競争が激化する可能性があります。
そのため、フロントエンドスキルに加えて以下のようなスキルも身につけておくことがおすすめです。
- JavaScriptフレームワーク(ReactやVue.jsなど)スキル
- UI/UXのスキル
- バックエンドのスキル
- マネジメントスキルなど
フロントエンドスキル以外のスキルがあることで、他のエンジニアとの差別化が図れます。
変化に対応できるスキルを磨き続けることが、今後のキャリアにおいても大きな強みとなるでしょう。
フロンドエンドエンジニアのキャリアパス
フロントエンジニアは色々なスキルを必要とするための、その中のスキルをより高度にスキルアップすることにより、より専門的なiT職種へのキャリアチェンジが可能です。
以下に例を挙げて見ます。
Webデザイナーにキャリアチェンジ
レイアウトの知識やPhotoshop・Illustratorなどのスキル、配色やフォントの知識を身に付ければWebデザイナーにキャリアチェンジが可能です。
フロントエンジニアはコーディングも可能ですのでデザインと実装の両方が出来る人材として活躍できるでしょう。
Webディレクターにキャリアチェンジ
プロジェクトマネジメントのスキルを身に付ければ全体を管理するWebディレクターへのキャリアチェンジも可能です。
Webディレクターは管理職ですので、より高給が望めるでしょう。
UI・UXエンジニアにキャリアチェンジ
先にも申し上げましたがUI、UXのスキルはセンスと経験が必要とされるスキルで非常に希少価値があります。
ユーザーインターフェースの視線でWeb画面を考察する事に興味を持たれた方には専門職であるUI・UXエンジニアへのキャリアチェンジという道もあります。
SEO知見も求められますので研究も必要ですが、その苦労を厭わない方にはおすすめのキャリアチェンジです。
フルスタックエンジニアにキャリアチェンジ
フルスタックエンジニアとは、要件定義、設計、開発、テスト、運用保守を自分1人だけで全て出来てしまうエンジニアです。
-
要件定義、設計、開発、テスト、運用保守を自分1人だけで全て出来てしまうエンジニア
非常に多方面の専門スキルを身に付けていないとなれない職種ですがフロントエンジニアも色々なスキルを必要とされる職種なので似たところがあります。
フルスタックエンジニアは「1人いれば何でも出来るエンジニア」ですので企業側としては非常に有難い人材で、これから需要が確実に伸びていくと考えられています。
フルスタックエンジニアになるにはサーバーの構築やネットワークの設計、構築などのスキルも必要になりますのでフロントエンジニアとしてのスキルだけでは足りません。
ただし少し幅を広げて勉強すればフロントエンジニアからフルスタックエンジニアへのキャリアチェンジは十分に可能といえるでしょう。
フルスタックエンジニアになるための最も大きな障害は顧客との要件定義という非常に高度な作業ができるか否かにかかっています。ですので、顧客との話し合い、折衝の機会などがあれば積極的に参加し場数を踏んでおくことをお勧めします。
フロントエンドエンジニアの求人例【フリーランス向け】

| 案件数 | 5,000件以上(非公開求人含む) |
| 最高単価 | 230万円/月 |
| フロントエンドエンジニアの案件数 | 182件(非公開求人除く)※ |
| フロントエンドエンジニアの最高単価 | 120万円/月(非公開求人除く)※ |
| 就業 | 最短3日 |
| 高単価案件 | ◯ |
| フルリモート案件 | ◯ |
| 手数料 | なし |
| ITエンジニアの満足度 | 90% |
| 登録者数 | 22,000人 |
| 運営 | 1996年11月〜 |
| 運営会社 | 株式会社フォスターネット |
ここからは、当サイトが運営するITエンジニア向けーエージェント「フォスターフリーランス」で掲載されているフリーランスのフロントエンドエンジニア向けの求人を紹介します。
※2024年11月時点で掲載中の求人です。
求人例①:既存オンラインサイト開発のフロントエンド開発
既存のオンラインサイト開発(エンハンス・保守)におけるフロントエンド求人です。
求人の詳細は、以下の通りです。
| 案件単価(月) | 70~80万円 |
| 言語 | ・Webフロントエンド |
| 必須スキル・経験 | ・フロントエンドでの開発経験5年以上 ・Nuxt3での開発経験 ・フロント、バックエンド、インフラに関する一定の知識 |
| 歓迎するスキル・経験 | – |
| 稼動日数 | 週5日 |
| 就業時間 | – |
| リモート詳細 | 初日および必要時はオンサイト、残りは原則リモート想定 |
| 勤務地 | 東京都,渋谷区 |
さらに詳しい求人の詳細は、以下から確認できます。
求人例②:ファンタジースポーツプロジェクト
ファンタジースポーツの新規モバイル向けWEBアプリのフロントエンド開発求人です。
求人の詳細は、以下の通りです。
| 案件単価(月) | 60~70万円 |
| 言語 | ・Webフロントエンド ・JavaScript ・xx.js |
| 必須スキル・経験 | ・Javascript、Reactでの開発の経験3年以上 ・Dockerの使用経験 ・Git、GitHubの使用経験 |
| 歓迎するスキル・経験 | ・ゲーム開発におけるフロントエンド開発 ・PHPやJava,C#などを私用したサーバーサイド開発経験 ・AWS上で構築されたゲーム開発経験 |
| 稼動日数 | 週5日 |
| 就業時間 | – |
| リモート詳細 | 初日のみオンサイト、その後リモート |
| 勤務地 | 東京都,港区 |
さらに詳しい求人の詳細は、以下から確認できます。
求人例③:次期エネルギーマネジメントシステム開発支援
次期エネルギーマネジメントシステム開発支援求人です。
求人の詳細は、以下の通りです。
| 案件単価(月) | 70~120万円 |
| 言語 | ・Webフロントエンド ・xx.js |
| 必須スキル・経験 | ・システム開発経験5年以上 ・フロント開発経験3年以上 ・Reactを使用した開発経験 ・相談しながら画面モックが作れる方 |
| 歓迎するスキル・経験 | ・remixフレームワークの使用経験 ・Auth0を使用した開発経験 ・Tableauを使用した開発経験 |
| 稼動日数 | 週5日 |
| 就業時間 | – |
| リモート詳細 | リモート併用 ※頻度は応相談(スキル次第で基本リモートも相談可) |
| 勤務地 | 埼玉県 |
さらに詳しい求人の詳細は、以下から確認できます。
【2024年11月】Webフロントエンドのおすすめ案件・求人15選!
フロントエンドエンジニアとは|まとめ
フロントエンジニアは色々なスキルが必要とされる高度な職種です。しかもユーザーインターフェースという顧客からの評価を真正面から受けねばならない職種でもあります。
多分、IT職種の中でもシステムによる成果が目に見える形で出てしまう、という点で明暗がはっきりと出てしまう、もっともシビアな職種と言えるでしょう。
それだけに成果を出せば評価は上がりますが、成果が出なければ評価が下がってしまいます。つまり、実力が如実に出てしまうのです。しかも成果は刻一刻と更新されていきます。
一時的な成功に喜んでいる暇はありません。IT職種の中でも、これほど表舞台に立たされる職種は他にはないと言っても良いでしょう。それだけにチャレンジ精神がないと務まらない職種です。
一般的に裏方的な要素が強いIT業界の中では「異色」と言えるフロントエンジニアですが、それだけに「やりがい」は他の職種に比べ非常に大きいと言えます。
向き、不向きがありますので万人にはお勧めできませんがチャレンジ精神の有る方には是非、トライしてみて頂きたい職種です。
将来的に絶対に必要な職種であるにも関わらず適性の有る人材が決して多くはない職種だからです。フロントエンジニアは貴重な人材なのです。