「マークアップエンジニアの平均年収は?」
「フロントエンドエンジニアやコーダーとの年収差は?」
「年収を上げるためにやるべきことは?」
このように、マークアップエンジニアの年収について疑問に感じている方も多いのではないでしょうか。特にこれからマークアップエンジニアを目指す方にとっては、年収は高いのか・低いのか気になりますよね。
結論、マークアップエンジニアの年収相場は300万円〜500万円です。
ただし年収は経験やスキル、企業規模によって大きく異なります。
そこで今回の記事では「年収の相場と比較」「年収を上げるための具体的なキャリアプラン」「将来性や需要」について詳しく解説するので、ぜひ最後までお読みください。
webプログラマーとは?仕事内容・年収・キャリアや必要なスキルについて解説
マークアップエンジニアの年収【正社員・年齢別】
マークアップエンジニア全体の年収相場は、300万円〜500万円ほどです。
| 年収相場 | |
|---|---|
| マークアップエンジニア | 300万円〜500万円 |
ただし雇用形態・スキルレベル、年齢によって大きく異なります。
下記では、マークアップエンジニアの年収を正社員・年齢別で紹介します。
下記で詳しく解説します。
マークアップエンジニアの年収【正社員全体】
大手転職エージェント「マイナビAGENT」によると、正社員のマークアップエンジニアの平均年収は385万円となっています。
なお国税庁の「令和4年分民間給与実態統計調査」によると、日本の給与所得者の平均年収は458万円となっているため、マークアップエンジニア全体の年収はやや低めだとわかります。
| 対象 | 平均年収 |
|---|---|
| マークアップエンジニア | 385万円 |
| 給与所得者全体(日本) | 458万円 |
マイナビAGENT「クリエイティブ系マークアップエンジニア・フロントエンドエンジニア」
国税庁「令和4年分民間給与実態統計調査」
ただし年収は業界や企業の規模、地域によっても大きく異なる可能性があります。たとえば、都市部の大手企業と地方の中小企業では、給与に差が出ることが多いです。
そのため、全ての企業でマークアップエンジニアが日本の平均年収以下というわけではない点に注意しましょう。
マークアップエンジニアの年収【年齢別】
大手転職エージェント「マイナビAGENT」によると、20代のマークアップエンジニアの平均年収は313万円、30代のマークアップエンジニアの平均年収は489万円となっています。
なお国税庁の「1年を通じて勤務した給与所得者」によると、20代の平均年収は313,5万円、30代の平均年収は463万円となっているため、年齢別で見ると大差はありませんでした。
| 20代 | 30代 | |
|---|---|---|
| マークアップエンジニア | 313万円 | 489万円 |
| 給与所得者(日本) | 313,5万円 | 463万円 |
マイナビAGENT「クリエイティブ系マークアップエンジニア・フロントエンドエンジニア」
国税庁「1年を通じて勤務した給与所得者」
マークアップエンジニアに限らず、年収は年齢とともに増加する傾向があります。実際に上記の表から分かるように20代の平均年収は313万円と30代に比べて低めです。しかし、30代になると平均年収は457万円まで上がっています。
30代以降になると実務経験・スキルともに向上しているため、年収が上がるのです。また30代はキャリアアップの機会が増えることからも、さらに年収アップが期待できます。
マークアップエンジニアと他のIT職種との年収比較
ここまでの内容でも分かるように、マークアップエンジニアの年収は比較的低めです。実際にWebデザイナーや、よく混同されがちなフロントエンドエンジニアよりも低いことが多いです。
ここからは、マークアップエンジニアとフロントエンドエンジニア・Webデザイナーとの年収を比較します。
| 職種 | 平均年収 |
|---|---|
| マークアップエンジニア | 385万円 |
| フロントエンドエンジニア | 557万円 |
| Webデザイナー | 438万円 |
下記で詳しく解説します。
フロントエンドエンジニアとの年収比較
求人ボックスによると、フロントエンドエンジニアの平均年収は557万円となっています。
先述したようにマークアップエンジニアの平均年収は385万円であるため、約170万円ほどの年収差があるということです。
| 職種 | 平均年収 |
|---|---|
| マークアップエンジニア | 385万円 |
| フロントエンドエンジニア | 557万円 |
フロントエンドエンジニアは、HTMLやCSSのコーディングだけでなく、JavaScriptやReact、Vue.jsなどの高度なスクリプトやフレームワークを扱うため、技術の幅広さが年収に反映されているのです。
マークアップエンジニアよりも、より多くのスキルを要求されることからフロントエンドエンジニアの年収は高くなっています。
CSSフレームワークとは?おすすめのCSSフレームワーク一覧を活用メリットや特徴とともにご紹介
Webデザイナーとの年収比較
求人ボックスによると、Webデザイナーの平均年収は438万円となっています。
先述したようにマークアップエンジニアの平均年収は385万円であるため、約50万円ほどの年収差があるということです。
| 職種 | 平均年収 |
|---|---|
| マークアップエンジニア | 385万円 |
| Webデザイナー | 438万円 |
マークアップエンジニアは、主にWebデザイナーの設計に沿ったコーディングを行う仕事です。どちらが上流工程とは言えないものの、どちらかというとWebデザイナーの方が難易度が高い傾向があるため、年収にも反映されていると考えられます。
マークアップエンジニアで年収アップが目指せるキャリアプラン
ここまでで、マークアップエンジニアの年収や他の職種との年収さを紹介しました。上記の内容からも分かるように、マークアップエンジニアの年収は低めです。
ただし、マークアップエンジニアとして年収を上げる方法も存在します。特に以下の4つがおすすめです。
下記で詳しく解説します。
勤続年数を伸ばす
マークアップエンジニアで年収アップが目指せるキャリアプラン1つ目は、「勤続年数を伸ばす」です。日本の企業では勤続年数が長くなるほど、給与アップが見込めるからです。
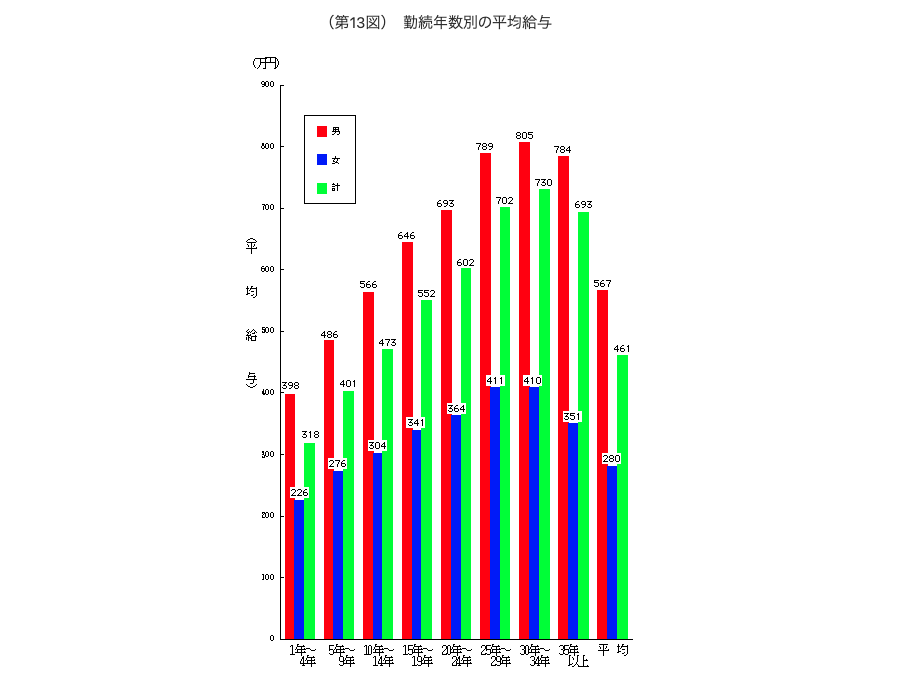
実際に国税庁「1年を通じて勤務した給与所得者」によると、年収は勤続年数が長くなるに従い高くなる傾向があることがわかります。

出典元:国税庁「1年を通じて勤務した給与所得者」
勤続年数が長くなることで昇給のチャンスが増えたり、役職が上がったりすることから年収が上がるのです。また企業によっては勤続年数に応じたボーナスや特別手当が支給される場合もあります。
なお勤続年数を伸ばすことは、年収を上げる方法の中でリスクは最も少ないです。ただしスキルが固執する可能性がある点はデメリットと言えます。
| メリット | 年収を上げる方法の中でリスクは最も少ない |
| デメリット | スキルが固執する可能性がある |
転職する
マークアップエンジニアで年収アップが目指せるキャリアプラン2つ目は、「転職する」です。スキルや経験は同じでも別の企業へ転職することで大幅に年収が上がることも多いからです。
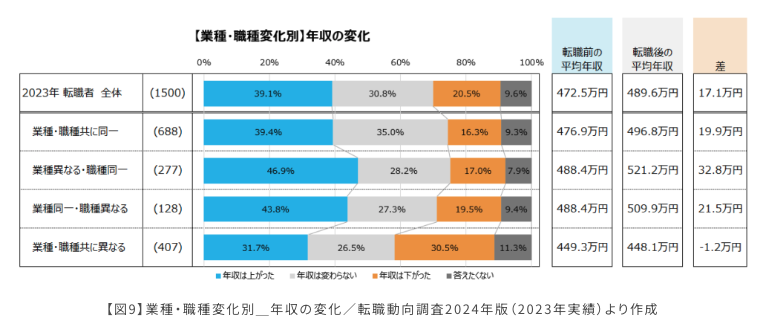
実際に人材業界大手「マイナビ」が運営する「マイナビキャリアリサーチラボ」の「【年代別】転職前後の変化を解説|年収、業種、職種の変化は?20代・30代・40代・50代それぞれ解説」によると、転職経験者の約4割が年収アップを実現したようです。

出典元:マイナビキャリアリサーチラボ「【年代別】転職前後の変化を解説|年収、業種、職種の変化は?20代・30代・40代・50代それぞれ解説」
特にIT業界ではスキルや実績が年収に直結しやすいため、企業によっては同じスキルでも評価基準が異なることが多いのです。
| メリット | 同じスキルでも転職することで年収が上がる可能性がある |
| デメリット | ゼロから人間関係を構築する必要がある |
職種を変える
マークアップエンジニアで年収アップが目指せるキャリアプラン3つ目は、「職種を変える」です。
具体的には、フロントエンジニアやWebエンジニアといったマークアップエンジニアの経験が活かせる職種がおすすめです。より技術的なスキルが求められる職種に移行することで、年収を大幅に上げられます。
- フロントエンジニア
- Webエンジニア
- Webマーケターなど
新しい技術やスキルを習得する必要がありますが、キャリアの幅を広げることで将来的なキャリアパスの選択肢が増えることにもつながる点もメリットです。
| メリット | キャリアパスの選択肢が広がる |
| デメリット | 新しくスキルを習得する必要がある |
フリーランスになる
マークアップエンジニアで年収アップが目指せるキャリアプラン4つ目は、「フリーランスになる」です。
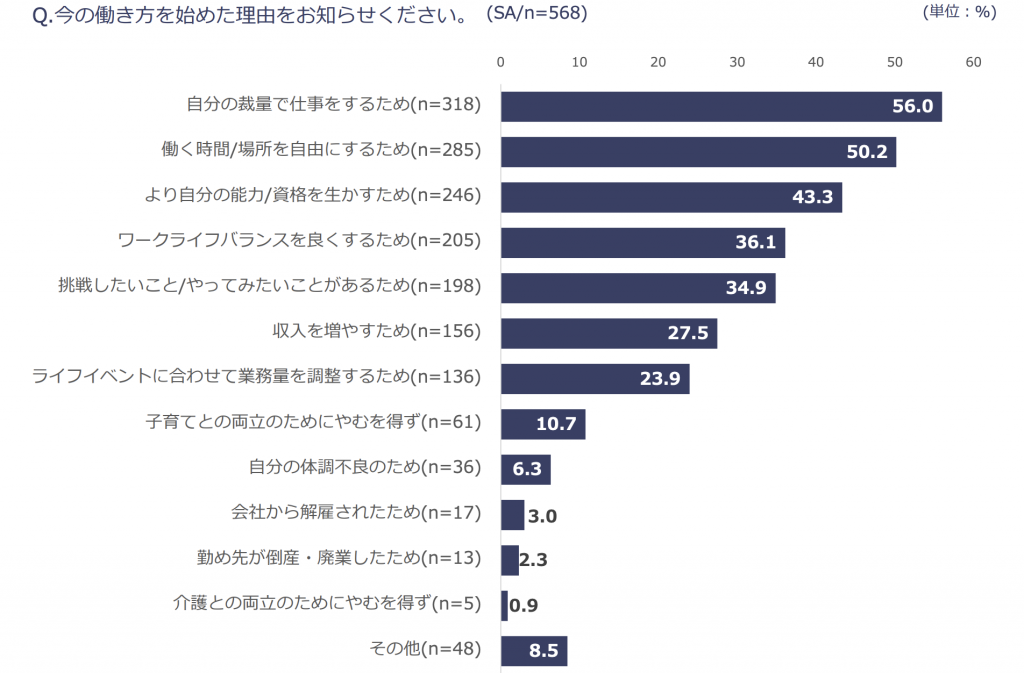
年収アップを目指す際に転職や職種を変えることと同様に、フリーランスを目指す方も多いです。実際にフリーランス協会「フリーランス白書2020」によると、フリーランスになったきっかけとして「収入を増やすため」と回答した人は全体の約3割程度もいたようです。

出典元:フリーランス協会「フリーランス白書2020」
フリーランスになることで仕事量を自由に決められることから、年収アップが期待できるのです。また複数のプロジェクトを同時に進行できるため、収入の上限がないというメリットもあります。
| メリット | 仕事量を自由に決められる |
| デメリット | 収入が安定しないことがある |
フリーランスとは何か?概要から注意点、なるためのステップまで幅広く解説
そもそもマークアップエンジニアとは?
マークアップエンジニアは、Webページの見た目やレイアウトを定義する「マークアップ」作業に特化している職種です。
-
Webページの見た目やレイアウトを定義する「マークアップ」作業に特化している職種
具体的には、マークアップエンジニアはHTMLを使ってWebページの基本的な構造を構築し、CSSを用いてデザインを施します。たとえば、見出しの配置やフォントのスタイル、色彩の設定など、視覚的な要素をコードで再現します。
また、画像の編集やバナーの作成など、Photoshopなどのデザインツールを使用した作業も行うことも多いです。
マークアップエンジニアの仕事内容
マークアップエンジニアの主な仕事内容は、ユーザーが目にする文字や画像などのデザインをコードで実装することです。
具体的には、以下のような作業を行います。
| HTML/CSSコーディング | Webページの構造を作成し、CSSでスタイリングを施す。 |
| SEO対応 | サイトが検索エンジンで上位表示されるように、SEO(検索エンジン最適化)の視点を取り入れた設計を行う。 |
| バグ修正 | 実装したコードのバグ修正 |
| CMSの設定やカスタマイズ | MS(コンテンツ管理システム)を使って効率的にWebサイトを構築・管理 |
マークアップエンジニアはデザインの意図を忠実に再現しつつ、ユーザーにとって使いやすく魅力的なWebページを構築することが求められます。
また検索エンジンにも評価されるようなWebサイトを作成することが求められるため、SEOの観点からも最適なコーディングを心がけることが重要です。
-
SEO(検索エンジン最適化)とは、Webサイトが検索エンジンの検索結果で上位に表示されるようにするための施策
なお最近では、コーディングを必要としないCMSの利用が増えており、マークアップエンジニアにはこれらのツールを使ったサイト構築やカスタマイズのスキルも求められています。
マークアップエンジニアと他職種の違い【フロントエンドエンジニア・コーダー】
フロントエンジニアとコーダーは、マークアップエンジニアとよく混合される職種です。
ここからは、それぞれの違いについて解説します。
下記で詳しく解説します。
マークアップエンジニアとフロントエンドエンジニアの違い
マークアップエンジニアとフロントエンドエンジニアは、求められるスキルや業務内容が異なります。
具体的にはマークアップエンジニアは、HTMLやCSSを使用してWebページの構造とスタイルを作成する職種です。
一方フロントエンドエンジニアは、HTMLやCSSに加えてJavaScriptやフレームワークを用いて、ユーザーがクリックしたり、スクロールしたり、マウスを動かしたりした際に、画面上の要素が動いたり変化したりする機能を作る職種です。
| マークアップエンジニア | HTMLやCSSを使用してWebページの構造とスタイルを作成する職種 |
| フロントエンドエンジニア | HTMLやCSSに加えてJavaScriptやフレームワークを用いて、ユーザーがクリックしたり、スクロールしたり、マウスを動かしたりした際に、画面上の要素が動いたり変化したりする機能を作る職種 |
フロントエンドエンジニアの方がよりプログラミングスキルや技術の幅広さが求められることが多く、年収も一般的に高めとなる傾向があります。
フロントエンジニアとは?フロントエンジニアの仕事内容と年収・求められるスキル・キャリアパス等を解説
マークアップエンジニアとコーダーとの違い
マークアップエンジニアとコーダーは、どちらもWebページの制作を行いますが、業務範囲が異なります。
マークアップエンジニアはコーディングに加えて、SEO対策やサイトのパフォーマンス最適化、アクセシビリティの向上など、より幅広い技術的な知識を要求されます。また、CMSの構築やカスタマイズもマークアップエンジニアの業務に含まれる場合が多いです。
一方でコーダーは主にWebデザイナーの作成したデザインを基に、HTMLやCSSでページをコーディングする役割に特化しています。
| マークアップエンジニア | SEO対策やサイトのパフォーマンス最適化、アクセシビリティの向上など、コーディング以外の作業が加わる |
| コーダー | Webデザイナーの作成したデザインを基に、HTMLやCSSでページをコーディングする役割に特化している |
上記のようにマークアップエンジニアはコーダーよりも必要とされるスキル多いことから、マ年収もコーダーより高い傾向があります。
プログラマーに向いている人の特徴!未経験でも挑戦すべき性格も紹介
マークアップエンジニアに将来性はある?
マークアップエンジニアは、Webサイトを作るうえで欠かせない職種であるため、一定の需要があります。
ただし、近年のAI技術の発展や自動化の進展により、単純なコーディング作業の需要は減少しつつあることも事実です。つまり、マークアップエンジニアとして長く活躍するには、単にHTMLやCSSのスキルを持つだけでは不十分になる可能性が高いということです。
実際に現場では、多様なスキルを持ったエンジニアが求められる傾向が強まっています。
とはいえ、マークアップエンジニア以外にも言えることです。
プラスαのスキルは必要
マークアップエンジニアとして長く活躍するには、プラスαのスキルが必須です。
たとえば、Adobe Photoshop®やAdobe Illustrator®を使いこなせるようになることで、デザイン業務にも対応できる人材として重宝されます。また、JavaScriptのスキルを磨き、フロントエンドエンジニアとしての役割を果たせるようになることもキャリアアップの一つです。
さらに、プロジェクト管理や人員マネジメントのスキルを習得し、上流工程での活躍を目指すのも有効な手段です。
- デザインスキル
- フロントエンドのスキル
- 上流工程が担えるスキルなど
どのスキルが良いというわけではなく、キャリアプランに沿ったスキルを習得することが重要です。
とはいえ、マークアップエンジニア以外にも言えることです。
そのためIT業界・WEB業界を目指す方は、基本となるスキル以外も習得する必要があることを理解しておきましょう。
マークアップエンジニアと年収に関するよくある質問
ここからは、マークアップエンジニアと年収に関するよくある質問を紹介します。
「マークアップエンジニアはいらない」と言われる理由は?
「マークアップエンジニアはいらない」と言われる理由は、業務内容が他の職種と重複することがあるからです。
たとえば、フロントエンドエンジニアがHTMLやCSSのコーディングを担当する場合、マークアップエンジニアは不要です。
しかし企業の規模やプロジェクトの内容によっては、マークアップエンジニアが必要とされる場面も多く、決して「いらない」職種ではありません。実際に求人も多く出ています。
マークアップエンジニアは資格が必要?
マークアップエンジニアになるために必須の資格はありません。
ただし、資格を取得することで知識やスキルの証明になり、就職・転職に有利になることがあります。
特におすすめの資格は、以下のとおりです。
- HTML5プロフェッショナル認定資格
- WEBクリエイター能力認定試験
マークアップエンジニアは未経験でも就職・転職できる?
マークアップエンジニアは、未経験でも就職・転職できます。実際に「未経験歓迎」求人が多く見られます。
ただしHTMLや、CSSといった基本的なマークアップ言語の知識は必要です。そのため、独学やプログラミングスクールで勉強するなどの対策を行いましょう。
マークアップエンジニアは学歴が必要?
マークアップエンジニアは、学歴は必要とされません。
IT関連の職種では、学歴よりも「実務経験」や「スキル」が重視される傾向があります。
独学やスクールでスキルを磨き、実務に必要な能力を身につけることが重要です。
マークアップエンジニアに将来性はある?
マークアップエンジニアは、IT業界全体の成長と共に需要が続くと予想されています。
また、マークアップ言語以外のプログラミングスキルや、マーケティングの知識を併せ持つことで、より幅広い業務に対応できるようになり、将来性はさらに高まります。
英語ができないとマークアップエンジニアになれない?
英語ができなくてもマークアップエンジニアになれます。
確かにIT業界やWeb業界の最新情報は英語で発表されることが多いため、英語ができた方が有利です。
とはいえ英語ができなくてもコーディングは行えるため、英語ができない方でも目指せる職種です。
まとめ:マークアップエンジニアの年収相場は300万円〜500万円!
マークアップエンジニアの年収は、企業の規模や業界、スキルレベルによって異なりますが、一般的な相場は300万円〜500万円とされています。
年収を上げるためには、スキルの向上や転職、フリーランスとしての活動も選択肢の一つです。また、他のWeb関連職種と比較し、どの職種が自分に適しているかを見極めることも重要です。
未経験からでもマークアップエンジニアとしてのキャリアをスタートできるため、まずは基礎であるHTML・CSSを学ぶところから始めましょう。