Webプログラマーとは、WebサイトやWebアプリケーションの構築や保守を担当する職種です。
具体的には、システムエンジニア(SE)が設計した仕様書に沿ってWebシステムの開発を行います。
スマートフォンの普及率が8割を超えている現代においてWebサイトやアプリを作成する上で欠かせない職種であり、需要も高いです。
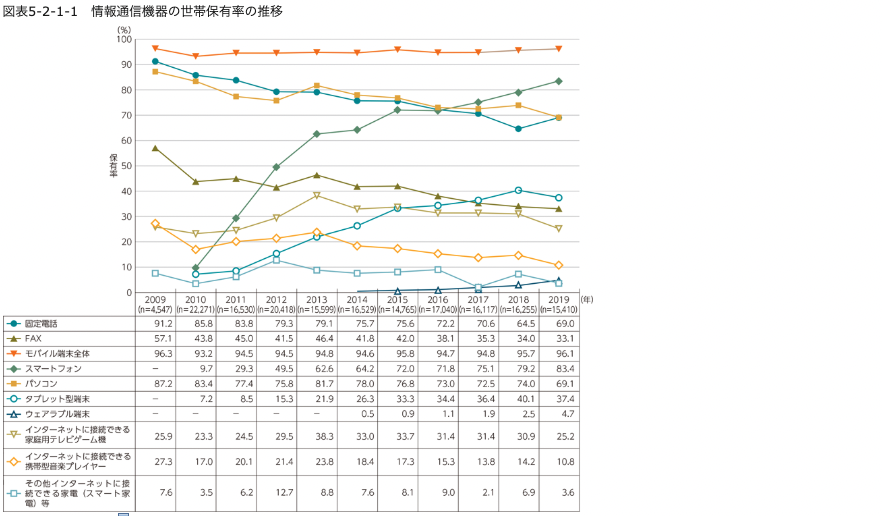
2019年における世帯の情報通信機器の保有状況をみると、「モバイル端末全体」(96.1%)の内数である「スマートフォン」は83.4%となり初めて8割を超えた。
出典元:総務省「令和2年 情報通信白書のポイント」
とは言え、これからWebプログラマーを目指す方にとっては以下のような疑問を持つこともあるでしょう。
「Webプログラマーの仕事内容は?年収は?」
「どんな人が向いている?」
「やめとけと言われる理由は?」
「Webデザイナーとの違いは?」
そこで今回の記事では、Webプログラマーがどんな仕事なのか、年収はいくらくらいなのか、向いている人の特徴など、Webプログラマーを徹底解説します。
Webプログラマーに関する疑問が払拭できるため、ぜひ最後までご覧ください。
Webエンジニアとは?仕事内容・年収・SEとの違い・資格は?わかりやすく解説
Webプログラマーとは
Webプログラマーとは、WebサイトやWebアプリケーションの構築や保守を担当する職種です。
言葉自体は「Webエンジニア」と似ているものの、Webエンジニアはプログラムの仕様書を書き、それを具体的なプログラムにするのがWebプログラマーの仕事です。
| Webエンジニア | プログラムの仕様書を書く |
| Webプログラマー | Webプログラマーが作成した仕様書をもとにプログラムを書く |
具体的には、Webページの見た目や動きを作るHTMLやCSS、JavaScriptなどの技術を使うほか、データを処理するためにPHPやPythonといったプログラミング言語を使います。
たとえば、ショッピングサイトで商品を検索したり、購入手続きをする仕組みは、Webプログラマーが作ったものです。
ユーザーが使う部分(フロントエンド)だけでなく、その裏側で動く部分(サーバーサイド)も担当します。
Webプログラマーは、インターネット上で動くサービスを支える「裏方」のような役割を果たしており、企業がオンラインでビジネスを行うために欠かせない存在です。
WebプログラマーとWebデザイナーの違い
WebプログラマーとWebデザイナーは、Web開発における役割が異なります。
Webデザイナーは、サイトのレイアウトや配色、視覚的なデザインを考え、ユーザーにとって使いやすい画面を設計します。
一方Webプログラマーは、Webデザイナーが作成したデザインを実際に動作するコードに変換し、機能を実装することが仕事です。
| Webデザイナー | サイトのレイアウトや配色、視覚的なデザインを考え、ユーザーにとって使いやすい画面を設計する |
| Webプログラマー | Webデザイナーが作成したデザインを実際に動作するコードに変換し、機能を実装する |
Webプログラマーとシステムエンジニア(SE)の違い
Webプログラマーとシステムエンジニア(SE)の違いは、業務の範囲です。
先述したようにWebプログラマーは、主にWebサイトやアプリのコードを書く役割を担います。
一方SEは、プロジェクトの全体設計や要件定義、チーム管理を含む幅広い業務を担当します。
つまり、Webプログラマーが具体的な開発作業を担当するのに対し、SEはプロジェクトの成功に向けた計画を立てる役割を担っているのです。
| システムエンジニア(SE) | プロジェクトの全体設計や要件定義、チーム管理を含む幅広い業務を担当する |
| Webプログラマー | Webサイトやアプリのコードを書く |
システムエンジニア(SE)の年収を紹介!年齢別・会社規模別の年収比較や年収アップの方法を解説
Webプログラマーの仕事内容

Webプログラマーの主な仕事内容は、以下の5つです。
以下で詳しく解説します。
要件定義
要件定義は、PM(プロジェクトマネージャー)やWebエンジニアなどが行うことですが、企業によってはWebプログラマーも参加するケースがあります。
Webプログラマーが参加することで、実際の開発視点から現実的な提案が行われ、計画の実現可能性が高まるからです。
そもそも要件定義とは、クライアントの要求やプロジェクトの目標を具体的な仕様に落とし込み、開発チームが取り組むべきタスクを明確化するプロセスを指します。
-
クライアントの要求やプロジェクトの目標を具体的な仕様に落とし込み、開発チームが取り組むべきタスクを明確化するプロセス
要件定義の目的は、クライアントの要求やプロジェクトの目標を具体的な仕様に落とし込み、開発チームがスムーズに作業を進められるようタスクを明確化することです。
必要な機能、画面構成、システムの動作条件などを詳細に洗い出し、プロジェクトを具体化していきます。
要件定義で注意すべき点は、打ち合わせの成果物を作る意識を欠かさないことです。
要件定義はプロジェクトの出発点であり、プロジェクト全体の成否を左右するため、最も重要なプロセスと言っても良いでしょう。
プログラミング(コーディング)
要件定義が完了したら、実際にプログラミング(コーディング)を行います。
プログラミング(コーディング)はクライアントの要望を具体的な機能として実現する作業であり、Webプログラマーの最も中心的な作業でもあります。
具体的な作業内容は、HTML、CSS、JavaScriptなどのフロントエンド言語や、PHP、Pythonといったサーバーサイド言語を使って、Webサイトやアプリケーションの動作を形にすることです。
なお、Webサイトを動かすプログラムは大きく分けて「サーバーサイド」と「クライアントサイド」に分けられます。
それぞれの違いは、以下の通りです。
| サーバーサイド | 「サーバーの中で動くプログラム」であり、Webサイトを表示させる基本となる技術 |
| クライアントサイド | パソコンやスマホの画面上で動く画面の使い勝手を制御しているプログラムのこと |
画面作成
Webプログラマーは、画面作成も行います。
具体的には、Webデザイナーが作成したデザイン案をもとに、HTML、CSS、JavaScriptなどを用いて画面を構築します。
画面作成は、コードを書く技術だけでなく、ユーザー視点に立った使いやすいインターフェースを作る能力が必要です。
たとえば以下のように、視認性や操作性に影響を与える要素を工夫することで、ユーザー体験を向上させられます。
- ボタンの配置
- 文字サイズ
- 配色など
またデザインを正確に再現するだけでなく、スマートフォンやタブレットなど、多様な端末で適切に表示されるようにする「レスポンシブ対応」も重要な役割です。
なお、プロジェクトによってはデザイン案が用意されていない場合があり、この場合はWebプログラマーがデザインを兼任することも少なくありません。
そのため、最低限のデザイン知識・スキルも求められます。
処理機能の作成
処理機能の作成は、Webサイトやアプリケーションの利用者が行う操作に対して、適切に応答するプログラムを構築する作業です。
具体的には、ユーザーがボタンを押したり、データを入力したり、選択肢を選ぶといったアクションに応じて、必要な処理を実行する仕組みを実装します。
たとえば、クレジットカード情報を入力するフォームがある場合、その情報が正しいかどうかを確認するバリデーション機能が必要です。
この際、予期しない操作やエラーが発生する可能性も考慮し、エラーメッセージを表示する仕組みを取り入れることも求められます。
エラー処理はユーザーの利便性を高めるだけでなく、システムの安全性を確保するためにも重要です。
適切に処理機能を設計することで、Webサイトやアプリの品質を向上させられるため、正確な動作を実現するプログラム構築だけでなく、使いやすさを考慮した設計・構築が求められます。
デバック
デバッグは、作成したプログラムに潜むバグ(不具合)を検出し、修正する作業です。
-
作成したプログラムに潜むバグ(不具合)を検出し、修正する作業
テスト環境を使用して、動作確認や問題の再現を行い、不具合を特定して解消します。
デバック工程を徹底することで、ユーザーにとって快適なシステムが構築できます。
Webプログラマーに求められるスキル・知識
Webプログラマーに求められるスキル・知識は、以下の5つです。
以下で詳しく解説します。
プログラミング(コーディング)スキル
Webプログラマーに求められるスキル・知識1つ目は、「プログラミング(コーディング)スキル」です。
先述したように、Webプログラマーの最も多い仕事がプログラミング(コーディング)作業であり、そもそもプログラミングスキルがなければ仕事はできません。
具体的には、「クライアントサイド」の言語と、「サーバーサイド」の言語スキルが求められます。
| クライアントサイド言語 | ・HTML/CSS ・JavaScript |
| サーバーサイド言語 | ・Java ・Perl ・PHP ・Rubyなど |
以下では、特に重要な「サーバーサイド言語」について紹介します。
Java
Javaは、クライアント/サーバーモデルのWebアプリケーション開発で最もよく使用されるプログラミング言語の一つです。
最大の特徴は、特定のハードウェアやOSに依存せず、どの環境でも共通動作が保証されている点にあります。
そのため、一度習得すれば以下のような、異なるサーバー環境間でも容易に移植が可能です。
- Windows
- Linux
- MacOSなど
またハードウェアには耐用年数があり、一定期間後には新しい機器への入れ替えが必要となります。
この際、Java以外の言語ではOSの違いによってプログラムの動作に制限が生じる場合がありますが、Javaで作られたシステムは移植性に優れているため、こうした問題を回避できる点も魅力です。
その結果、Javaはサーバーサイド開発において「汎用性が高く、ハードウェアの更新にも柔軟に対応できる」言語として広く普及し、「サーバーサイドと言えばJava」と言われるほど多くのプロジェクトで採用されています。
- クライアント/サーバーモデルのアプリを作る際に最も使用される言語
- 汎用性が高い
- ハードウェアの入れ替えなど、物理的な作業に最も都合が良い
Javaエンジニアの年収は?年齢・雇用形態別の給与と将来性を解説
Perl
Perlは、下位互換性に優れたプログラミング言語です。
他の言語では、バージョンアップに伴い以前のプログラムが動作しなくなることがあります。
その点Perlは、プログラムが動作しなくなることが少なく、既存のプログラムを修正せずに使用し続けることが可能であるため、開発効率が向上し、保守性が高い点が特徴です。
また、Perlはインタープリター型の言語であり、ソースコードをコンパイルせずに直接実行できます。
この特性により、コードを記述してすぐにテストが行えるため、問題点の発見が容易です。
コンパイル型の言語と比較すると実行速度は劣るものの、十分な実用性を持ち、特にバグ修正時には大きな利点を発揮します。
- 下位互換性に優れている
- コンパイルの必要がない
PHP
PHPは、Web開発に特化したスクリプト言語で、動的なWebページを作成するために広く利用されています。
起源は「Personal Home Page Tools」というWebページ生成ツールであり、Webページ作成に便利な多彩な機能を持つ点が特徴です。
PHPはC言語やPerl、Javaの影響を受けて設計されており、これらの言語に似た構文や関数名を持つため、習得済みのプログラマーにとって学びやすい言語です。
また、PHPは幅広いデータベースソフトウェアに対応している点も強みです。
MySQL、Oracle、Microsoft SQL Serverなど複数のデータベースと連携可能で、旧システムのデータを活用しやすいです。
これらの特長から、PHPは手軽に学べて柔軟性の高い開発を実現する言語として、多くのWebプロジェクトで採用されています。
- Webページを作る際に使う機能が多彩
- 無料で使用できる
- C・Perl・ Java取得者は習得しやすい
- データベースソフトが多い
- 旧システム→新システムへのデータ移行は必要ないことが多い
PHPエンジニアの平均年収は500〜600万円!雇用形態別の相場と収入アップのコツを紹介
Ruby
Rubyは、日本で開発されたオブジェクト指向のスクリプト言語で、柔軟性と扱いやすさが特徴です。
主にWebアプリケーション開発で使用され、特にフレームワーク「Ruby on Rails」との組み合わせることで効率的に開発が進められます。
Rubyはシンプルで直感的な文法も特徴で、少ないコード量で高機能なプログラムを記述できるため、開発者の負担も少ないです。
また、Rubyは「人間に優しいプログラミング言語」を目指して設計されており、読みやすいコードが書ける点が魅力です。
学習コストが低く、プログラミング初心者にも扱いやすい一方で、柔軟性と拡張性の高さから大規模な開発にも適しています。
- 日本で開発された言語(日本語資料が多い、読みやすい)
- コンパイル、インタープリタの両方に対応
- 他の言語と組み合わせて使える
- 多くのOSに対応しており、環境による制約もほとんどない
Rubyエンジニアの年収は600〜800万円!雇用形態別の相場と年収アップ方法も紹介
サーバー・データベースの知識
Webプログラマーに求められるスキル・知識2つ目は、「サーバー・データベースの知識」です。
具体的には、ApacheやNGINXといったWebサーバーソフトの設定や運用の知識、LinuxなどのサーバーOSの基本操作が求められます。
データベースにおいては、以下ののリレーショナルデータベースを利用する場面が多いです。
- MySQL
- PostgreSQLなど
これらを使用してデータの保存、検索、更新などを行うスキルが重要です。
また、近年ではMongoDBなどのNoSQLデータベースも活用されるケースが増えています。これにより、非構造化データの効率的な管理が可能となります。
クラウドの知識
Webプログラマーに求められるスキル・知識3つ目は、「クラウドの知識」です。
クラウド環境は、サーバーやストレージ、ネットワークを柔軟に管理できるため、スケーラビリティやコスト効率の面で大きな利点があり、多くの企業がAmazon Web Services(AWS)やGoogle Cloud Platform(GCP)、Microsoft Azureなどのクラウドサービスを活用し始めています。
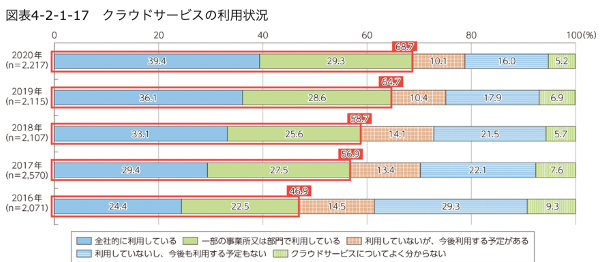
実際に、総務省「令和3年 情報通信白書のポイント」によると、企業におけるクラウドサービスの利用状況は年々増加していることがわかります。(以下画像参照)

出典元:総務省「令和3年 情報通信白書のポイント」
上記画像からもわかるように、クラウド化が進んでいるため、クラウドスキルを習得することは、Webプログラマーとしての競争力を高める鍵となるでしょう。
ビジネススキル
Webプログラマーに求められるスキル・知識4つ目は、「ビジネススキル」です。
Web開発は単なる技術的作業ではなく、クライアントや企業のビジネス目標を実現する重要な役割を担っています。
そのため、プロジェクトのゴールを理解し、クライアントのニーズに応じた提案や解決策を提示できる能力が必要です。
具体的には、Webプログラマーには以下のビジネススキルが必須です。
- プロジェクト目標の理解力
- 問題解決能力
- 計画策定スキル
- 交渉力など
コミュニケーションスキル
Webプログラマーに求められるスキル・知識5つ目は、「コミュニケーションスキル」です。
開発プロジェクトでは、クライアント、デザイナー、他のエンジニアなど多くの関係者と連携を取る必要があるからです。
具体的には、以下のコミュニケーションスキルが必要になります。
- 正確に聞くスキル
- 正確に伝えるスキル
- ニーズを引き出すスキル
コミュニケーションスキルを磨くことは、単に作業効率を向上させるだけでなく、信頼関係の構築やプロジェクトの円滑な進行にも貢献します。
そのため、コミュニケーションスキルはWebプログラマーとしての成長に欠かせない重要な要素と言えるでしょう。
Webプログラマーの年収は約500万円
Webプログラマーの年収相場は、約500万円ほどです。
実際に、厚生労働省の職業検索サイトjobtagによるとWebプログラマーの年収は557.6
万円となっています。
| Webプログラマー | |
|---|---|
| 年収 | 557.6万円 |
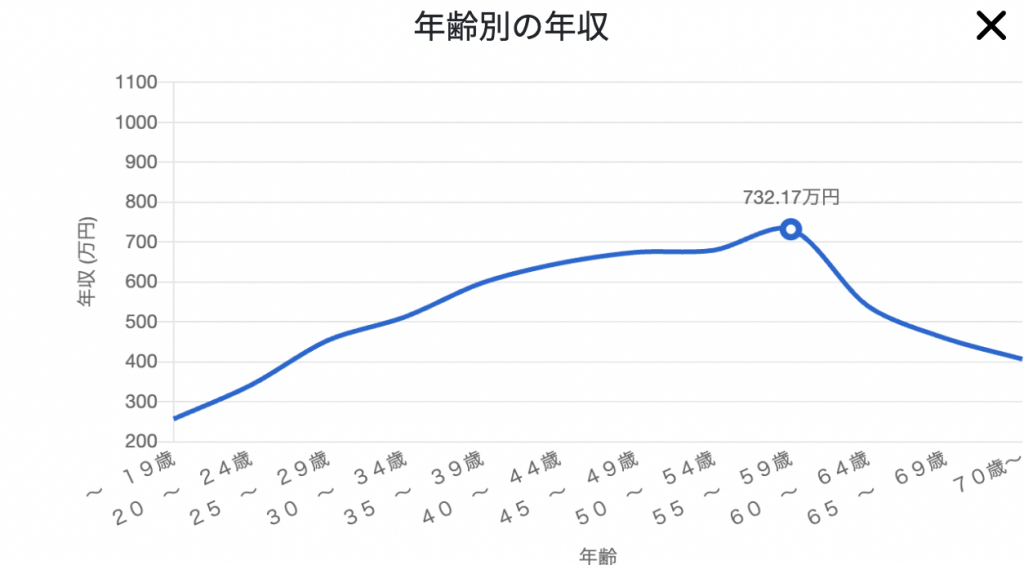
なお年齢別で見ると、最も年収が高いのは55歳〜59歳で732.17万円となっています。(以下画像参照)

出典元:厚生労働省職業検索サイトjobtag「プログラマー」
Webプログラマーの年収は日本の平均年収より高い
Webプログラマーの年収は、日本の平均年収より高いです。
実際に、国税庁「令和4年分民間給与実態統計調査」によると、日本における令和4年度の給与所得者の平均年収は458万円となっています。
| 職種 | 平均年収 |
|---|---|
| Webプログラマー | 557.6万円 |
| 給与所得者(日本) | 458万円 |
職業情報提供サイトjobtag「システムエンジニア(組込み、IoT)」
国税庁「令和4年分民間給与実態統計調査」
もちろん、年収は「働く地域」「働く企業」「スキル」によっても大きく異なります。
とは言え、しっかりとスキルを身につけていけば、Webプログラマーは高い年収が目指せる職種といえます。
ITエンジニアの平均年収はいくら?年齢・職種別の違いや年収アップするためのポイントを解説
Webプログラマーに向いている人の特徴
Webプログラマーに向いている人の特徴はいくつかあるものの、特に以下3つに当てはまる方は向いている可能性が高いです。
以下で詳しく解説します。
論理的思考力がある人
Webプログラマーに向いている人の特徴1つ目は、「論理的思考力がある人」です。
-
物事を順序立てて考え、因果関係や解決方法を明確に導き出す力
論理的思考力がある人は、Webプログラミングの複雑な構造や仕組みを効率的に理解し、問題解決に役立てることが可能です。
プログラムは、コードを組み合わせて動作を構築するため、どのような順序で処理を行うべきか、どの条件で分岐させるべきかといった論理的な判断が欠かせません。
加えて、Webプログラマーはチームでプロジェクトを進めることが多いため、論理的に物事を説明する力も重要です。
たとえば、仕様変更が必要な場合やクライアントからの要望に応じた提案をする際には、論理的な説明が求められます。
論理的思考力を備えていることで、プロジェクトのスムーズな進行を支えられるのです。
プログラミングが苦ではない人
Webプログラマーに向いている人の特徴2つ目は、「プログラミングが苦ではない人」です。
そもそもWebプログラマーの仕事の大半がプログラミング作業であり、「プログラミングが苦痛」「プログラミングが面白くない」と感じている方は長続きしない可能性があります。
プログラミングには、細かなバグを修正したり、複雑なコードを書いたりする根気強さが必要です。
1つ1つの作業を楽しめる人や、達成感を感じられる人は、自然と技術力が高まり、より質の高い仕事ができるようになります。
そのため、「プログラミングが苦ではないこと」はWebプログラマーに向いているか否かのる重要な要素です。
IT技術を学び続けられる人
Webプログラマーに向いている人の特徴3つ目は、「IT技術を学び続けられる人」です。
IT技術は急速に進化するするため、対応するために学び続ける必要があります。
具体的には、以下のことは常に学んで
- 新しいプログラミング言語
- フレームワーク
- ツール
- AI技術など
IT技術の知識を常にアップデートし、実務に活用する姿勢が、変化の激しいIT業界での生き残りと成長につながります。
そのため、「学び続ける力」を持つ人はWebプログラマーとして大いに活躍できるでしょう。
プログラマーに向いている人の特徴!未経験でも挑戦すべき性格も紹介
未経験からWebプログラマーになるには?
未経験からWebプログラマーを目指す場合、以下のステップがおすすめです。
-
STEP1
-
STEP2
-
STEP3
プログラミング言語を学ぶ
まずは、プログラミング言語を学びます。
Webプログラマーになるための勉強法は大きくわけて「独学で学ぶ」方法と「専門のスクールに通う」方法の2種類です。
- 独学で学ぶ
- プログラミングスクールに通う
独学の方が安く済みますが、実践的なノウハウを求められるWebプログラマーは実際にサーバーを使って覚えなければならない部分も多く、完全初心者は厳しいです。
そのため、「プログラミングスクールに通う」方が確実と言えます。
ただ、気を付けなければならないのはプログラムを教えてくれるスクールなら、どこでも良いと言う訳ではないと言うことです。
現在のプログラミングスクールは大きく分けて「従来型の開発用プログラミング」を教えてくれる所と「Webに特化したプログラミング技術」を教えてくれる所に分けられます。
- 「従来型の開発用プログラミング」を教えてくれる所
- 「Webに特化したプログラミング技術」を教えてくれる所
当然ながらWebプログラマーを目指すなら後者を選択する必要があります。
スクールに通うのは時間もお金もかかりますが、みっちりと勉強すれば短期間でWeb系の技術が身に付けられるという点でおすすめです。
ポートフォリオを作成する
プログラミングスキルを習得したら、次に取り組むべきはポートフォリオの作成です。
-
自分のスキルを証明するための制作物のこと
ポートフォリオは、自分のスキルをクライアントや採用担当者にアピールするための重要なツールであり、実績があることで信頼性が高まります。
簡単なWebサイトやアプリケーションを実際に作成し、GitHubなどで公開すると良いでしょう。
転職or案件獲得を目指す
ポートフォリオが完成したら、いよいよ転職活動や案件の獲得を目指します。
未経験者でも積極的に採用を行う企業を探し、プログラマーとしてのキャリアをスタートさせましょう。
また、クラウドソーシングサービスを利用して小規模な案件を受注することもおすすめです。
実務経験を積むことができれば、転職活動に有利なうえに、そのままフリーランス独立も目指せます。
以上の手順を参考に、未経験からWebプログラマーを目指しましょう。
フリーランスプログラマーの年収は?会社員・他職種との収入差を紹介
Webプログラマーのキャリアパス
Webプログラマーとしての主なキャリアパスは、以下の3つです。
以下で詳しく解説します。
SE(システムエンジニア)
Webプログラマーのキャリアパス1つ目は、「SE(システムエンジニア)」です。
-
システム全体の設計や要件定義を担当し、プロジェクトの中核を担う職種
Webプログラマーとして培ったプログラミングスキルや技術的知識は、システムの構造を理解し、適切な設計を行うための基盤となります。
SEへのキャリアアップは、技術だけでなく、プロジェクト全体を俯瞰する視点や問題解決能力を伸ばす良い機会です。
PM(プロジェクトマネージャー)
Webプログラマーのキャリアパス2つ目は、「PM(プロジェクトマネージャー)」です。
-
プロジェクトの計画、進行管理、リソース配分、チームの調整などを担当する職種
Webプログラマーとして現場の実務経験は、開発チームを効果的にリードでき、プロジェクトを成功に導くために大いに役立ちます。
また、クライアントとの交渉や予算管理といったビジネススキルを伸ばすことができる職種でもあります。
フリーランス独立
Webプログラマーのキャリアパス3つ目は、「フリーランス独立」です。
フリーランスは、自分の得意分野を活かした案件を選べる自由度があり、努力次第で収入が大幅に上げられます。
また、自分でスケジュールを管理できるため、働き方の柔軟性を求める人にも最適です。
案件獲得のための営業力や、安定した収入を確保するための計画性も必要になるものの、技術力を活かして働きたい方には最もおすすめのキャリアパスと言えます。
Webプログラマーの需要・将来性は?
Webプログラマーは、急速に進化するIT業界において、今後も需要が高まる職種の一つです。
以下で具体的に解説します。
Webプログラマーは需要・将来性がある職種
Webプログラマーは需要・将来性がある職種です。
その理由はスマートフォンの普及により、インターネットを活用する個人が増えており、多くの企業がWebを活用したビジネス拡大に力を入れているからです。
実際に総務省「令和2年 情報通信白書のポイント」を見ると、2019年時点でスマートフォンの普及率は8割を超えています。(以下画像参照)

出典元:総務省「令和2年 情報通信白書のポイント」
スマートフォンの普及により、消費者のニーズに合わせたオンラインサービスを提供する企業が増え、それに伴ってWebプログラマーの需要も増しているのです。
将来的にはスマートフォンを基盤としたオンラインサービスのさらなる高度化や多様化が予測されます。
たとえば、AIを活用した個別最適化サービスやIoTとの連携を通じたスマートデバイス管理システムなど、次世代技術を活用したWebサービスの需要が高まるでしょう。
また、グローバル化に伴い、多言語対応や地域特化型のサービス開発も求められるようになり、Webプログラマーが担う役割は一層重要になります。
これらの変化により、Webプログラマーは引き続き需要・将来性のある職種であり続けると言えます。
Webプログラマーに関するよくある質問
ここからは、Webプログラマーに関するよくある質問を紹介します。
以下で詳しく解説します。
Webプログラマーはやめとけと言われる理由は?
Webプログラマーが「やめとけ」と言われる最も多い理由は、「技術の進化が早く、学び続けなければならないから」という点です。
IT技術の進化は速いうえに、その時に応じたトレンドもあるため、常に学ぶ必要があります。
また、納期や仕様変更への対応で多忙になることも理由の一つです。
しかし、これらは他の職種でも見られる課題であり、適切な時間管理や学習習慣があれば克服可能です。
Webプログラマーはどんな仕事?
Webプログラマーの主な仕事は、WebサイトやWebアプリケーションの開発〜運用・保守です。
具体的には、HTMLやCSSを使用した画面作成、JavaScriptやPHPでの動的機能の実装、サーバーとの連携やデータベース操作を行います。
また、クライアントやデザイナーとの打ち合わせを通じて仕様を明確化し、ユーザーが使いやすいWebサービスを構築する役割を担います。
WebプログラマーとWebデザイナーの違いは?
Webデザイナーは、Webサイトの見た目やレイアウト、色彩設計など、デザインを作る職種です。
一方、Webプログラマーは、デザイナーが作成したデザインを基にプログラミングを行い、サイトを動作させる職種です。
Webプログラマーとは|まとめ
少し前まで、各企業は社内クローズのシステムを作っていたので、IT関係の開発会社もそれに合わせた人材を用意して開発作業を行っていました。
インターネットが登場した当初、まさかこんなに急激に市場の変動が起こるとは誰も予想していなかった、というのが現実です。
ですので、IT関係の開発会社もWeb系の技術には疎い所が多く、各企業のニーズに十分には応えきれていないのです。
発注側の各企業も、予想外の進歩の速さに慌てている状態ですので開発側に何を依頼すれば良いのかが理解しきれていない企業も多いのです。
逆に言いますと、日本のWeb系技術はこれから本番が始まると言っても良いのです。既に海外の企業ではAIをも取り入れたWeb系技術を駆使して大きく売上を伸ばしている所もあります。
日本の各企業も、いずれ追いついてくるでしょう。その時にWebプログラマーがいなければ対応できないのです。
それくらいにWebプログラマーというのは、これから重要な存在となってくる職業なのです。
IT業界を目指すのであれば、現在、最もお勧めなのはWebプログラマーである、と言って良いでしょう。